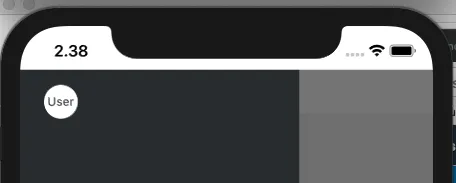
我正在开发一个React Native项目。我的屏幕是白色的,但从左边滑出的导航抽屉是深灰色的。我想当抽屉被打开时,屏幕顶部的部分也显示深灰色,但当抽屉关闭时仍然显示白色,该如何实现?
我正在使用 "@react-navigation/drawer": "^5.8.6" 来创建我的抽屉。
我正在使用 "@react-navigation/drawer": "^5.8.6" 来创建我的抽屉。
<Drawer.Navigator
initialRouteName={InitialScreen}
drawerContent={props => <MyDrawer {...props} />}
screenOptions={{
headerShown: true,
}}>
<Drawer.Screen name="main" component={MainScreen} />
</Drawer.Navigator>
如您所见,我正在使用自定义布局来设置抽屉内容<MyDrawer />,在那里,我将背景设置为深灰色。