我该如何使用CSS使带颜色背景的区域变为透明?
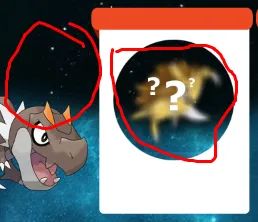
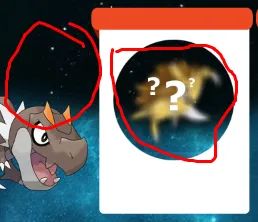
以下是一个带背景图的示例:
 我还没有尝试过任何方法,因为我不知道该怎么做,请帮帮我。
如果我将它作为div放在另一个div中,并在CSS中输入:
我还没有尝试过任何方法,因为我不知道该怎么做,请帮帮我。
如果我将它作为div放在另一个div中,并在CSS中输入:
 我还没有尝试过任何方法,因为我不知道该怎么做,请帮帮我。
如果我将它作为div放在另一个div中,并在CSS中输入:
我还没有尝试过任何方法,因为我不知道该怎么做,请帮帮我。
如果我将它作为div放在另一个div中,并在CSS中输入:.Xclass{ background: transparent; }
它仍然显示白色背景。
请大家帮帮我。
.Xclass的背景与主要背景匹配。否则,您可以查看CSS遮罩:http://www.hongkiat.com/blog/css-masking/ - Rvervuurtbackground: transparent无法影响父容器的背景。您可以创建一个带有透明圆形的背景图像。 - pimmey