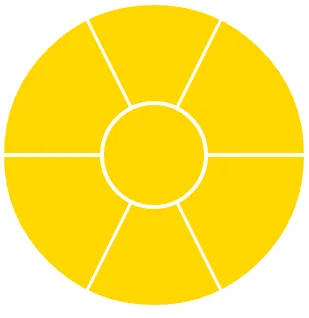
我想使用CSS创建一个圆形扇形。这些扇形将形成一个完整的圆。如何使用CSS创建?我找到了一个示例,但它只是创建了一个四分之一的圆形扇形。我想创建六个圆形扇形来组成一个完整的圆。如何实现呢?注意:我不擅长画图,但这是我想要的样子......


div {
width: 50px;
height: 50px;
background-color: #ccc;
background-color: #ccc;
-moz-border-radius: 100px;
border-radius: 100px;
}
#center {
position: relative;
margin: 100px 0 0 100px;
border: solid #fff 1px;
}
#tl,#tr,#bl,#br {
position: absolute;
height: 75px;
width: 75px;
z-index: -1;
}
#tl {
border-radius: 100px 0 0 0;
-moz-border-radius: 100px 0 0 0;
top: -50px;
left: -50px;
}
#tr {
border-radius: 0 100px 0 0;
-moz-border-radius: 0 100px 0 0;
top: -50px;
left: 26px;
}
#bl {
border-radius: 0 0 0 100px;
-moz-border-radius: 0 0 0 100px;
top: 26px;
left: -50px;
}
#br {
border-radius: 0 0 100px 0;
-moz-border-radius: 0 0 100px 0;
top: 26px;
left: 26px;
}<div id="center">
<div id="tl"></div>
<div id="tr"></div>
<div id="bl"></div>
<div id="br"></div>
</div>