我正在使用这个CSS类来旋转一个
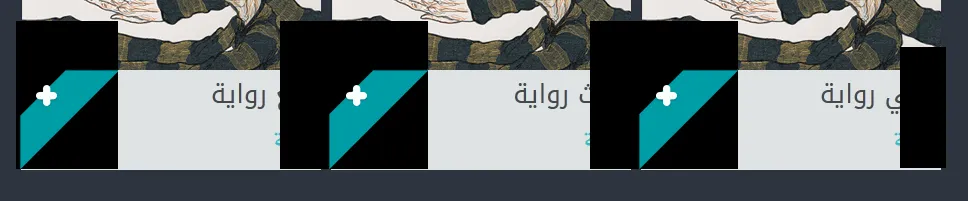
。但是它在IE9上会出现黑色背景,目前无法正常工作。如何去除这个黑色背景?
.arrow-left {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-bottom: 70px solid transparent;
position:absolute;
top:-45px;
left:-11px;
z-index:1;
border-right:70px solid #009da6;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=5); /*for IE8*/
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
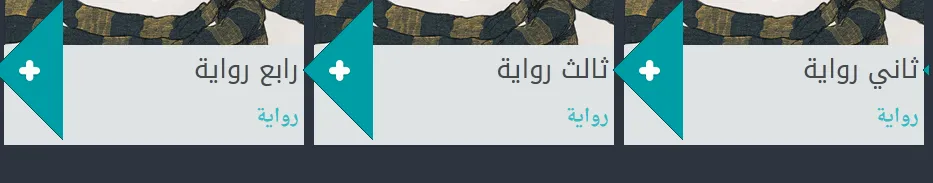
旋转前
旋转后