我正在使用html2canvas和jspdf将HTML转换为PDF。
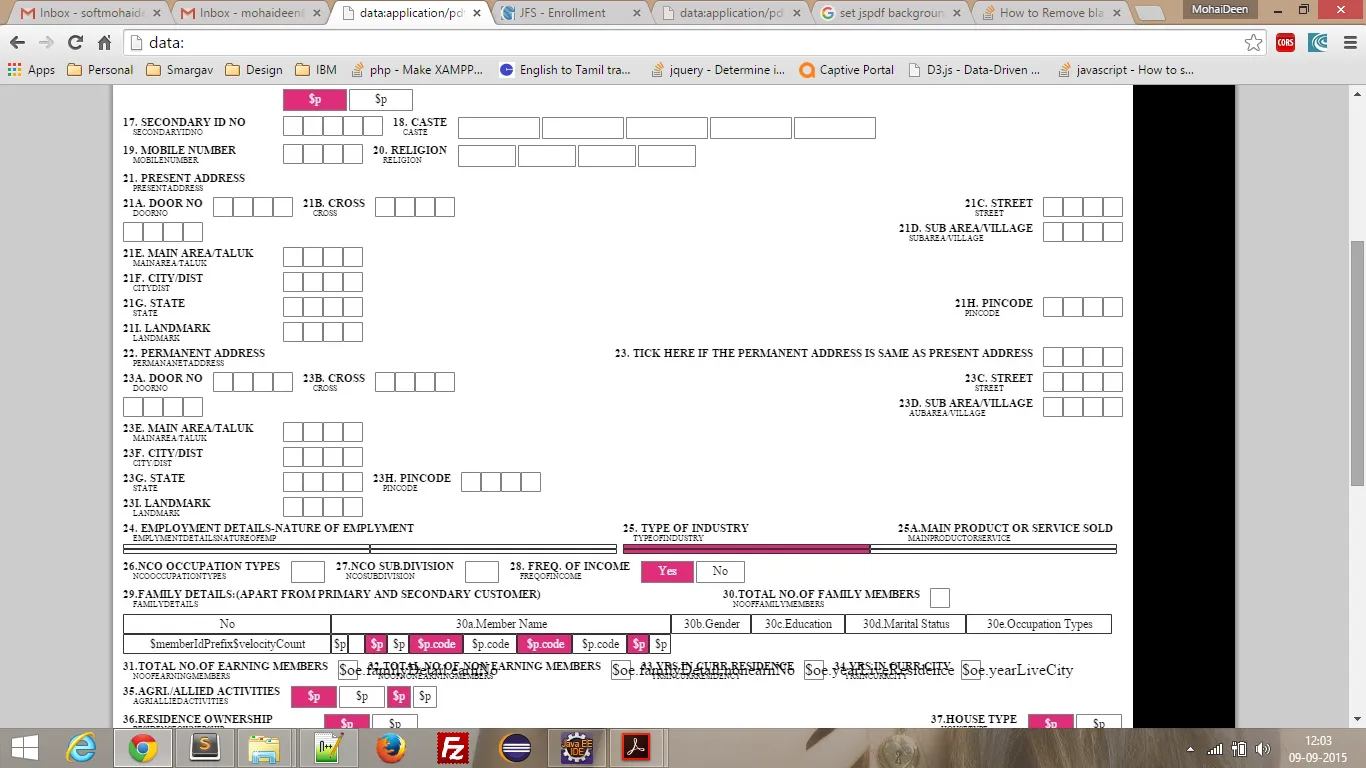
我正在使用A3格式的PDF,但是内容宽度为1000px。所以在1000px之后,PDF显示黑色背景。
canvas{
background: #fff !important;
background-color: #fff !important
margin: 0;
}
#cisForm {
padding: 10px;
width: 1000px;
margin: 0;
background: #fff !important;
}
cisForm is body
<script type="text/javascript">
window.onload = function() {
html2canvas(document.body).then(function(canvas) {
background:'#fff',
document.getElementById("cisForm").appendChild(canvas);
document.body.appendChild(canvas);
var context = canvas.getContext("2d");
context.fillStyle="#FFFFFF";
l = {
orientation: 'p',
unit: 'pt',
format: 'a3',
compress: true,
fontSize: 8,
lineHeight: 1,
autoSize: false,
printHeaders: true
};
var doc = new jsPDF(l, "", "");
doc.addImage(canvas.toDataURL("image/jpeg"),"jpeg",0,0)
window.location=doc.output("datauristring")
});
}
</script>
这段代码没有用处,它是将HTML转换为PDF。
还有一个问题:
有些受限制的内容只能以PDF格式显示,而有些内容则不能。
我们需要在哪里设置页面数量?