我有一个使用 Jetpack Compose 编写的 Android 应用程序。我正在尝试使用应用程序中定义的 colorScheme 设置图标颜色,但它没有起作用。
以下是我的代码。
然后我有一个定义为以下内容的图标:
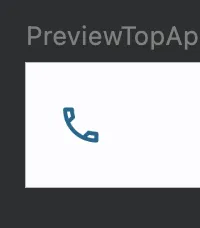
这是输出: 如您所见,这种颜色在颜色方案中并未定义。即使我使用
但是,如果我使用这段代码:
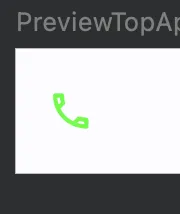
它变成了这个样子: 有人可以帮忙解释为什么colorScheme没有起作用吗?
以下是我的代码。
Color.kt
import androidx.compose.ui.graphics.Color
val green = Color(0xFF61FF67)
Theme.kt
private val MesColorDark = darkColorScheme(
primary = green,
secondary = green,
tertiary = green,
surface = green
)
private val MesColorLight = lightColorScheme(
primary = green,
secondary = green,
tertiary = green,
surface = green
)
@Composable
fun MesTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val mesColorScheme =
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S) {
val context = LocalContext.current
if (darkTheme) dynamicDarkColorScheme(context) else dynamicLightColorScheme(context)
} else {
if (darkTheme) MesColorDark else MesColorLight
}
MaterialTheme(
colorScheme = mesColorScheme,
typography = MesTypography,
content = content
)
}
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Status bar -->
<color name="black30">#4D000000</color>
</resources>
themes.xml
<resources>
<style name="Platform.Theme.Mes" parent="android:Theme.Material.Light.NoActionBar">
<item name="android:statusBarColor">@color/black30</item>
</style>
<style name="Theme.Mes" parent="Platform.Theme.Mes" />
</resources>
然后我有一个定义为以下内容的图标:
Icon(
imageVector = Icons.Outlined.Phone,
contentDescription = "Open navigation drawer",
tint = MaterialTheme.colorScheme.primary
)
这是输出: 如您所见,这种颜色在颜色方案中并未定义。即使我使用
surface,background等等……它仍然不会变成绿色。但是,如果我使用这段代码:
Icon(
imageVector = Icons.Outlined.Phone,
contentDescription = "Open navigation drawer",
tint = Colors.Green
)
它变成了这个样子: 有人可以帮忙解释为什么colorScheme没有起作用吗?