3个回答
7
2022年9月更新
使用 Material 3,如果你因某些原因需要凸起颜色表面但无法使用Surface时,现在你可以直接使用:
MaterialTheme.colorScheme.surfaceColorAtElevation(4.dp)
- Vince
5
如果有人需要非组合代码获取它,请使用 SurfaceColors枚举 :
int colorSurface1 = SurfaceColors.SURFACE_2.getColor(context);
相关文档可以在这里找到。
- Dannie
2
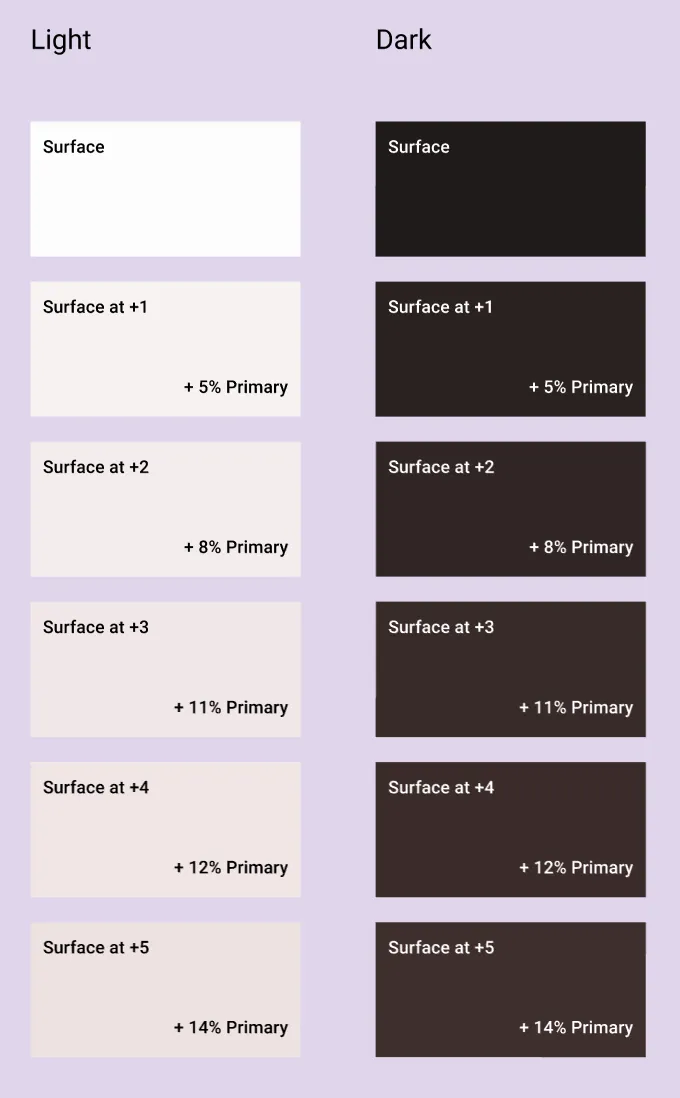
默认情况下,Surface使用MaterialTheme.colorScheme.surface,它们还有一个新的tonalElevation属性,您可以在这里了解。
要点是增加色调高度会自动更改颜色,请自行尝试:
Surface(tonalElevation = 5.dp) {
// content
}
- Scott Cooper
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 71 Jetpack Compose中如何更改状态栏颜色?
- 15 Jetpack Compose中TextField的多个颜色
- 6 如何在Jetpack Compose中支持智能重组?
- 3 安卓 Jetpack Compose - 图形颜色。
- 7 Jetpack Compose表面添加自定义阴影。
- 7 Jetpack Compose显示的颜色有误
- 5 Jetpack Compose 支持哪些 Android 版本?
- 9 Jetpack Compose 文本框的 RTL(从右到左)支持。
- 10 Jetpack Compose中的Material3颜色协调。
- 79 Jetpack Compose中按钮的背景颜色

ColorUtils.blendARGB(color1, color2, 0.12f)吗? - Nikola Despotoski