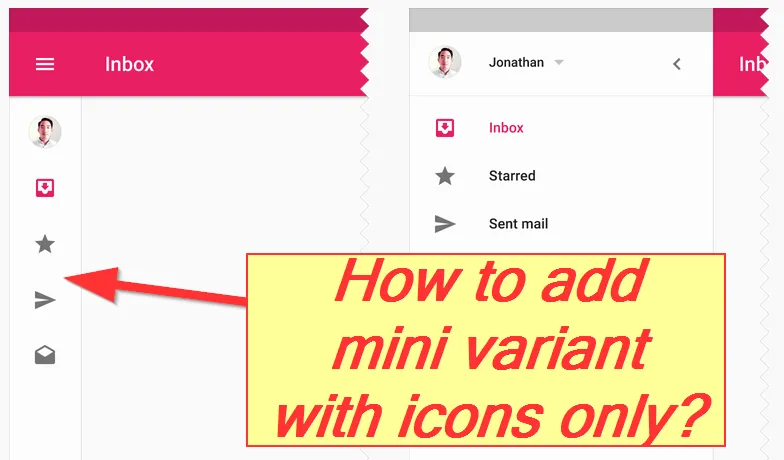
如何从Material Design指南启用“迷你变体”,以便在关闭状态下仅显示抽屉图标?

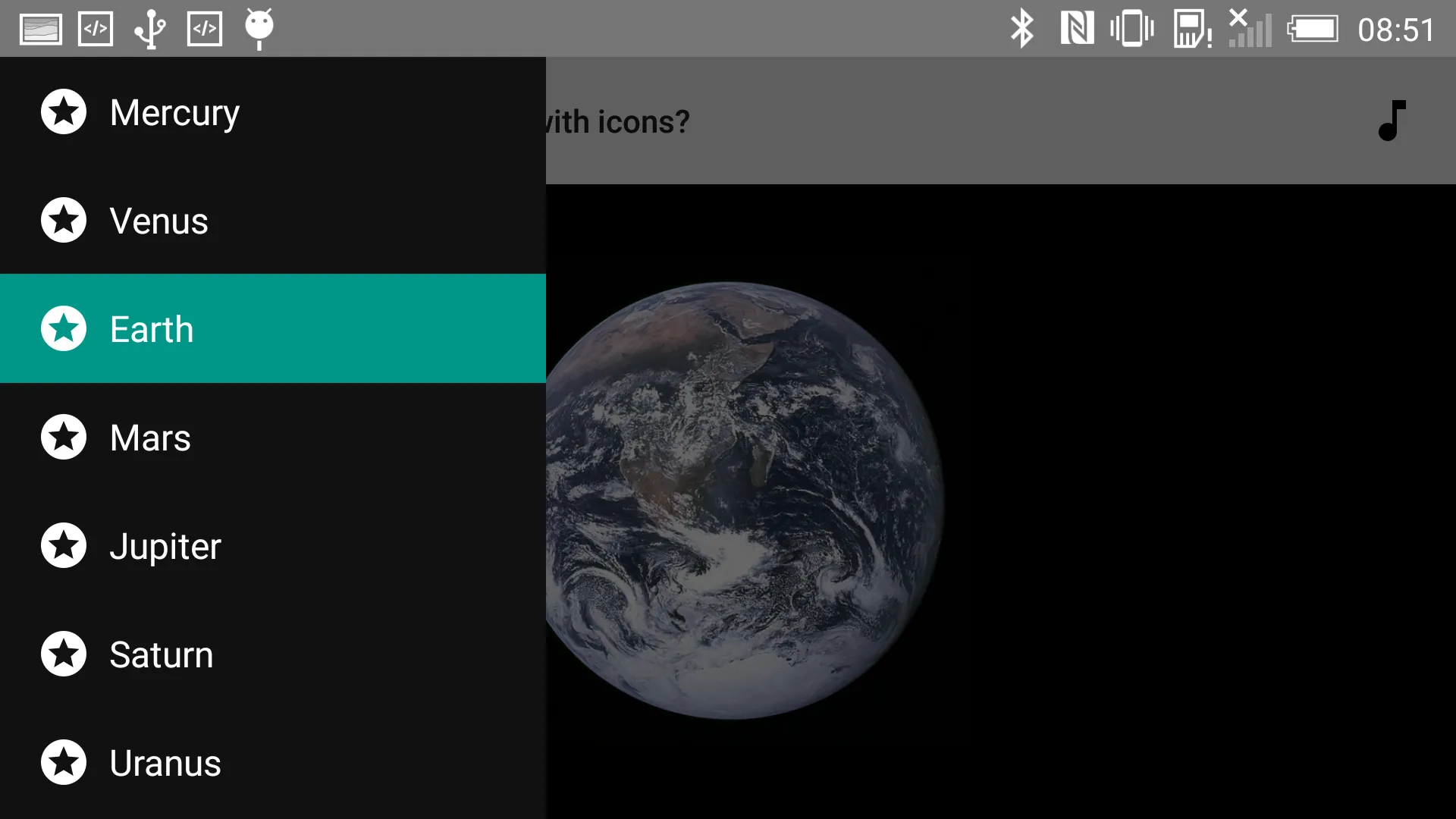
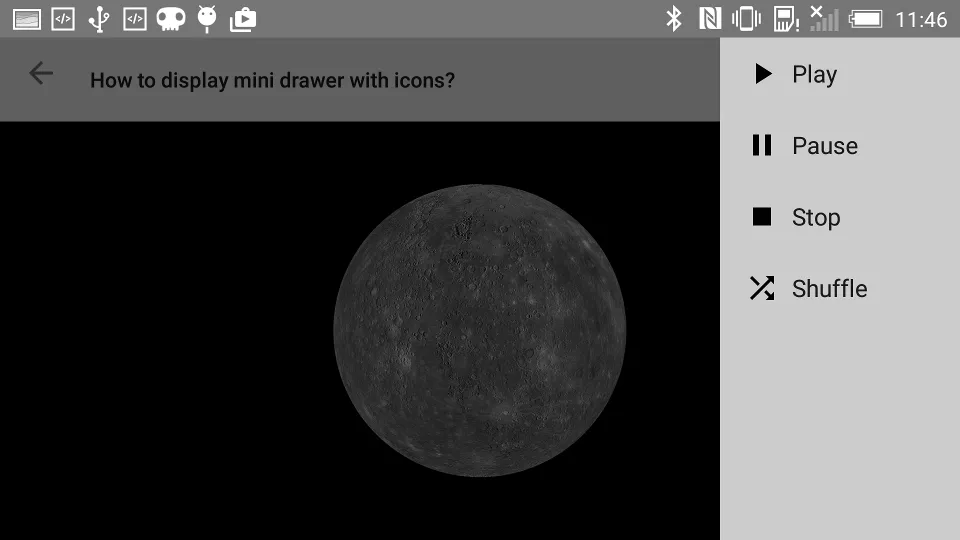
作为我的问题的一个简单测试项目,我选取了谷歌公司著名的导航抽屉示例,并在右侧添加了第二个抽屉和左右两侧ListView条目的图标:


这是我的布局文件activity_main.xml:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:src="@drawable/ic_music_note_black_24dp"
android:onClick="openActions"
android:layout_gravity="right"
android:padding="16dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</android.support.v7.widget.Toolbar>
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<ListView
android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice" />
<ListView
android:id="@+id/right_drawer"
android:layout_width="160dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:choiceMode="singleChoice" />
</android.support.v4.widget.DrawerLayout>
而 MainActivity.java 则使用它:
public class MainActivity extends AppCompatActivity {
private Toolbar mToolbar;
private DrawerLayout mDrawerLayout;
private ListView mDrawerList;
private ListView mActionList;
private ActionBarDrawerToggle mDrawerToggle;
private String[] mPlanetTitles;
private String[] mActions;
private int[] mIcons;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mPlanetTitles = getResources().getStringArray(R.array.planets_array);
mActions = getResources().getStringArray(R.array.music_actions);
TypedArray ta = getResources().obtainTypedArray(R.array.music_icons);
mIcons = new int[ta.length()];
for (int i = 0; i < mIcons.length; i++)
mIcons[i] = ta.getResourceId(i, R.drawable.ic_menu_black_24dp);
ta.recycle();
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerList = (ListView) findViewById(R.id.left_drawer);
mActionList = (ListView) findViewById(R.id.right_drawer);
mDrawerList.setAdapter(new ArrayAdapter<String>(this,
R.layout.drawer_list_item, mPlanetTitles) {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView view = (TextView) super.getView(position, convertView, parent);
view.setCompoundDrawablePadding(24);
view.setCompoundDrawablesWithIntrinsicBounds(
R.drawable.ic_stars_white_24dp, 0, 0, 0);
return view;
}
});
mActionList.setAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, mActions) {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView view = (TextView) super.getView(position, convertView, parent);
view.setCompoundDrawablePadding(24);
view.setCompoundDrawablesWithIntrinsicBounds(mIcons[position], 0, 0, 0);
return view;
}
});
mDrawerToggle = new ActionBarDrawerToggle(
this, /* host Activity */
mDrawerLayout, /* DrawerLayout object */
mToolbar,
R.string.drawer_open, /* "open drawer" description for accessibility */
R.string.drawer_close /* "close drawer" description for accessibility */
) {
public void onDrawerClosed(View view) {
mToolbar.setTitle(mTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
public void onDrawerOpened(View drawerView) {
mToolbar.setTitle(mDrawerTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
};
mDrawerLayout.setDrawerListener(mDrawerToggle);
if (savedInstanceState == null) {
selectItem(0);
}
}
这里是展示平板电脑上Gmail的视频。