我正在使用angular-bootstrap标签页,如下:
<tabset>
<tab ng-repeat="tab in tabs" ui-sref="{{tab.state}}">
<tab-heading class="navbar-header" style="cursor:pointer;">
<div class="col-md-1" style="width: 130px;">
{{tab.title}}
</div>
</tab-heading>
</tab>
</tabset>
<div class="row-fluid"><div class="ui-view-content" ui-view></div></div>
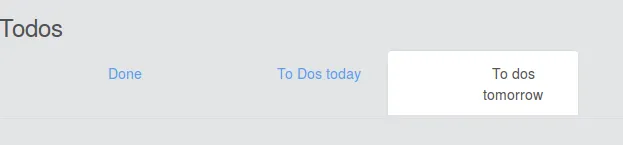
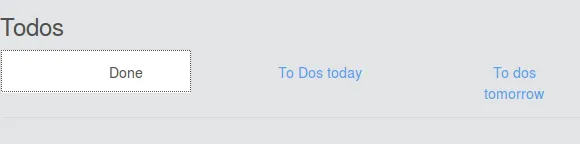
我在处理活动标签的突出白色时遇到问题。当标签标题较短时,白色会覆盖较小的高度,而当标签标题较长时则覆盖更高的高度。 Angular版本为"1.4.1",angular bootstrap版本为"0.12.2"
应用程序CSS:
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:hover,
.nav-tabs > li.active > a:focus {
color: #555555;
cursor: default;
background-color: #ffffff;
border: 1px solid #dddddd;
border-bottom-color: transparent;
}
如何确保所选选项卡标题的白色高度均匀?