目前,在Bootstrap 3中设置选项卡时,选项卡不具有响应性。
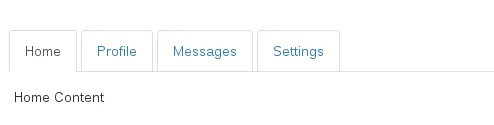
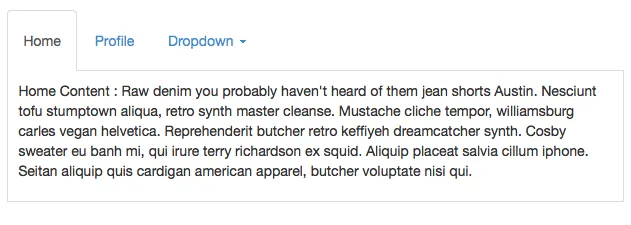
这个:

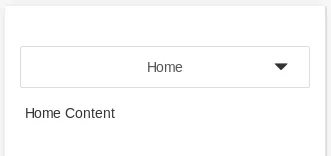
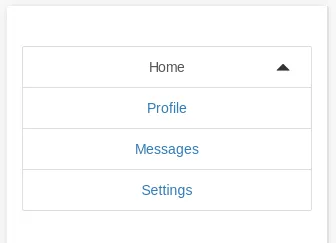
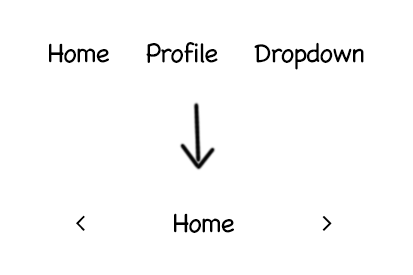
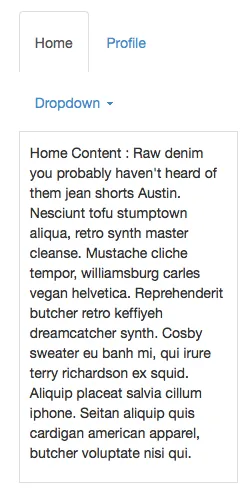
变成了这样:

CSS。修复外观很容易,只需在max-width处删除浮动等即可。但是,内容与选项卡分离,因此一堆选项卡将像选项卡一样工作,但在较小的视口上,您可能会看不到内容的更改。
这是制作选项卡导航的基本HTML:
<!--begin tabs going in wide content -->
<ul class="nav nav-tabs" id="maincontent" role="tablist">
<li class="active"><a href="#home" role="tab" data-toggle="tab">Home</a></li>
<li><a href="#profile" role="tab" data-toggle="tab">Profile</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#dropdown1" tabindex="-1" role="tab" data-toggle="tab">@fat</a></li>
<li><a href="#dropdown2" tabindex="-1" role="tab" data-toggle="tab">@mdo</a></li>
</ul>
</li>
</ul><!--/.nav-tabs.content-tabs -->
<div class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>Home Content : ...</p>
</div><!--/.tab-pane -->
<div class="tab-pane fade" id="profile">
<p>Profile Content : ...</p>
</div><!--/.tab-pane -->
<div class="tab-pane fade" id="dropdown1">
<p>Dropdown1 - ...</p>
</div><!--/.tab-pane -->
<div class="tab-pane fade" id="dropdown2">
<p>Dropdown 2 - ...</p>
</div><!--/.tab-pane -->
</div><!--/.tab-content -->
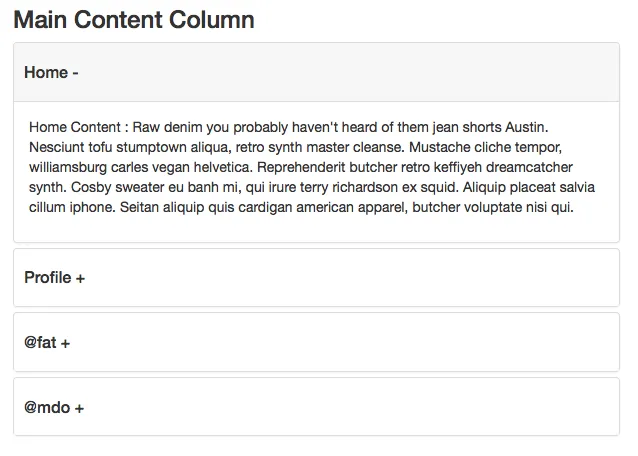
如何将选项卡转换为手风琴或折叠式,以便在小视口中更加友好?