我需要使用flexslider创建一个响应式的走马灯。问题是,一旦我将浏览器窗口缩小到容器大小以下,项目位置就会混乱。
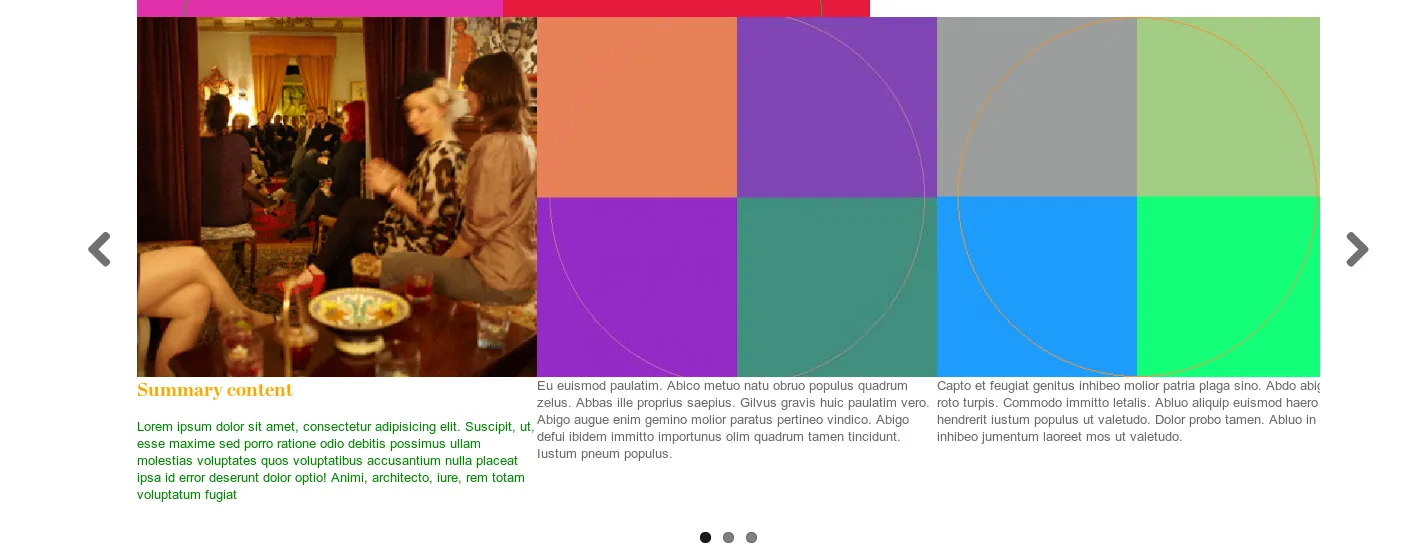
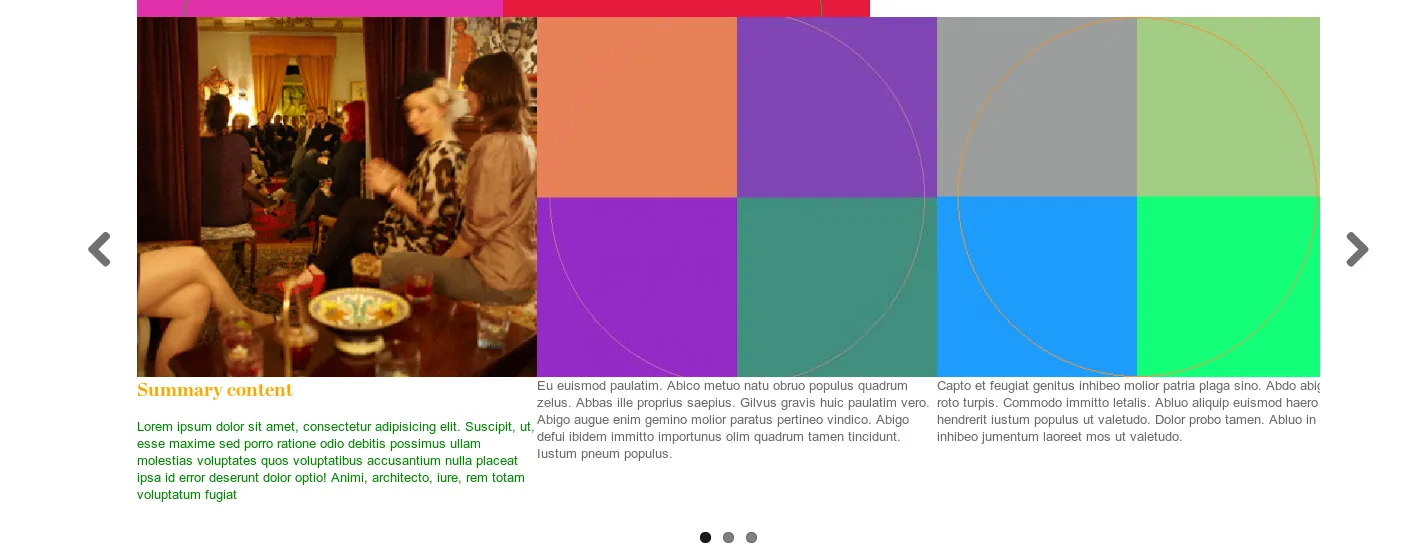
这是大于1200屏幕尺寸上的滑块截图(效果不错): 这是大于800屏幕尺寸上的滑块截图(效果糟糕):
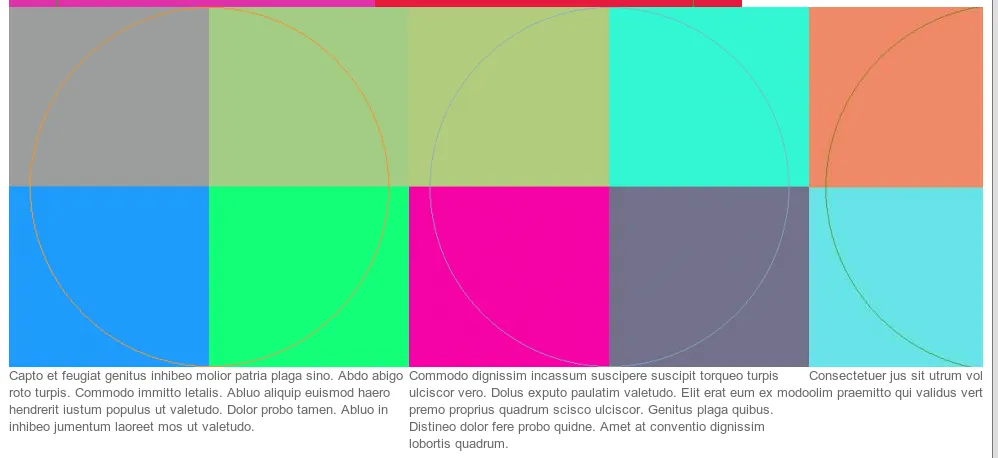
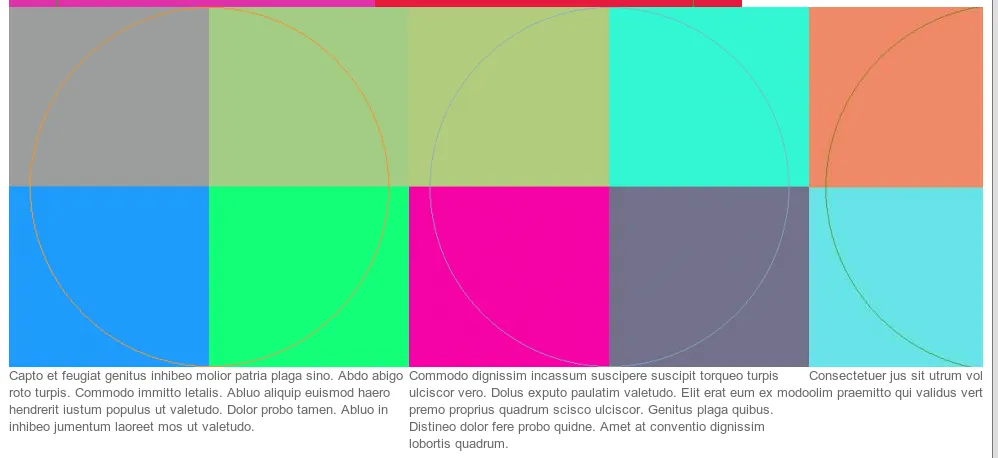
这是大于800屏幕尺寸上的滑块截图(效果糟糕):
 我的JS初始化代码:
我的JS初始化代码:
这是大于1200屏幕尺寸上的滑块截图(效果不错):
 这是大于800屏幕尺寸上的滑块截图(效果糟糕):
这是大于800屏幕尺寸上的滑块截图(效果糟糕):
 我的JS初始化代码:
我的JS初始化代码:$('.flexslider').flexslider({
animation: "slide",
animationLoop: true,
touch: true,
mousewheel: true,
itemWidth: 400,
prevText: "",
nextText: ""
});
如图(2)所示,第三张图片被裁剪了。我希望在分辨率达到阈值时要么减少可见元素的数量为两个,要么使图像适应可用空间,以便不会裁剪任何内容。有什么想法吗?