在我的自定义视图中,我像这样绘制多个填充的
现在,我想在圆弧的中心绘制一个图标。我从以下代码开始:
然而,我不知道应该为
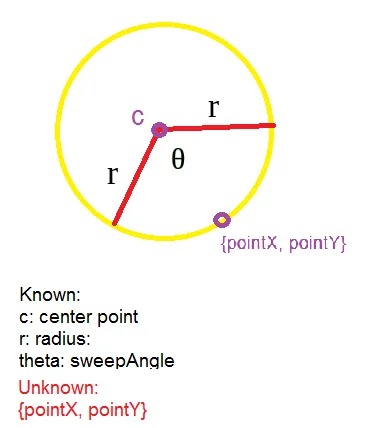
编辑:一个示意图 :
Arc:canvas.drawArc(oval, startAngle, sweepAngle, true, sectorPaint);
现在,我想在圆弧的中心绘制一个图标。我从以下代码开始:
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.my_icon);
canvas.drawBitmap(bitmap, pointX, pointY, null); //pointX & pointY ??
然而,我不知道应该为
pointX和pointY设置什么值。这是我拥有的数据:
- 椭圆中心坐标和半径。
- 起始角和扫描角(因此,可以得出结束角)。
pointX和pointY的值?
编辑:一个示意图 :