我正在尝试在圆形内绘制一条弧线来表示温度,但我很难做到。在搜索中,我找到了以下解决方案:
这个我不理解scale方法是什么,而且绘制的是多个弧线,有些让我困惑
这篇文章里面给出了一个固定的大小,而我需要在XML布局中自定义视图控制大小
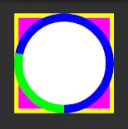
到目前为止我已经达到了这个程度。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int startTop = 0;
int startLeft = 0;
int endBottom = getHeight() / 2;
int endRight = endBottom;// This makes an equal square.
int centerX = getWidth() / 2;
int centerY = getHeight() / 2;
int upperEdgeX = (int) (centerX + getWidth() / 2 * Math.cos(270 * Math.PI / 180));
int upperEdgeY = (int) (centerY + getWidth() / 2 * Math.sin(270 * Math.PI / 180));
int bottomEdgeX = (int) (centerX + getWidth() / 2 * Math.cos(90 * Math.PI / 180));
int bottomEdgeY = (int) (centerY + getWidth() / 2 * Math.sin(90 * Math.PI / 180));
int leftEdgeX = (int) (centerX + getWidth() / 2 * Math.cos(180 * Math.PI / 180));
int leftEdgeY = (int) (centerY + getWidth() / 2 * Math.sin(180 * Math.PI / 180));
int rightEdgeX = (int) (centerX + getWidth() / 2 * Math.cos(0 * Math.PI / 180));
int rightEdgeY = (int) (centerY + getWidth() / 2 * Math.sin(0 * Math.PI / 180));
RectF rect = new RectF(startTop, startLeft, endRight, endBottom);
canvas.drawCircle(centerX, centerY, getWidth() / 2, mBasePaint);
canvas.drawCircle(centerX, centerY, getWidth() / 3, mCenterPaint); // White circle
}
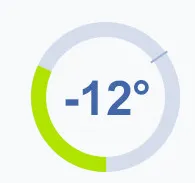
更新: 我希望我的视图像一个甜甜圈饼图,中间将显示度数。
更新2:
我想要类似这样的东西: