优秀免费的库,来自chart.js。我正在将我的图表从Google Charts转移到Chart.js,因为它们可以离线使用,并且对窗口大小变化更敏感。此外,我意识到我的中国观众无法看到我的Google图表,因为在中国封锁了Google服务。
我一直在阅读堆栈式垂直条形图的文档,但我无法弄清楚如何制作这样的图表。在我看到的所有堆栈式条形图示例中,每个条形的项目数量都相同。
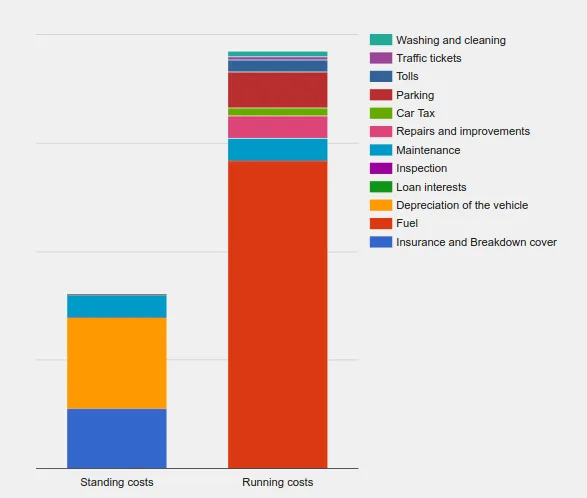
我能否只创建两个垂直堆叠数据集?这是因为右侧的条形比左侧的条形有更多的项目。或者我需要 n 个数据集,其中 n 是具有更多项目的条形的项数吗?
代码
我想将一个数据集分组成(堆叠的)条形图,但我无法做到。
var ctx = document.getElementById("barChart").getContext('2d');
var labels = ["standing costs", "running costs"];
var dataset = [
{
type: 'bar',
label: ["cost1", "cost2", "cost3", "cost4"],
data: [1, 2, 1, 3],
stack: "standing costs",
backgroundColor: [
'navy',
'blue',
'aqua',
'teal'
]
},
{
type: 'bar',
label: ["cost5", "cost6", "cost7", "cost8"],
data: [5, 1, 3, 0],
stack: "running costs",
backgroundColor: [
'green',
'lime',
'yellow',
'white'
]
}
];
var options = {
scales: {
xAxes: [{
stacked: true
}],
yAxes: [{
stacked: true
}]
}
};
var content = {
type: 'bar',
data: {
labels: labels,
datasets: dataset
},
options
};
new Chart(ctx, content);@import url("https://cdnjs.cloudflare.com/ajax/libs/colors/1.0/colors.min.css");<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.0/Chart.bundle.min.js"></script>
<canvas id="barChart"></canvas>
stack,但我不知道如何使用它。 - João Pimentel Ferreira