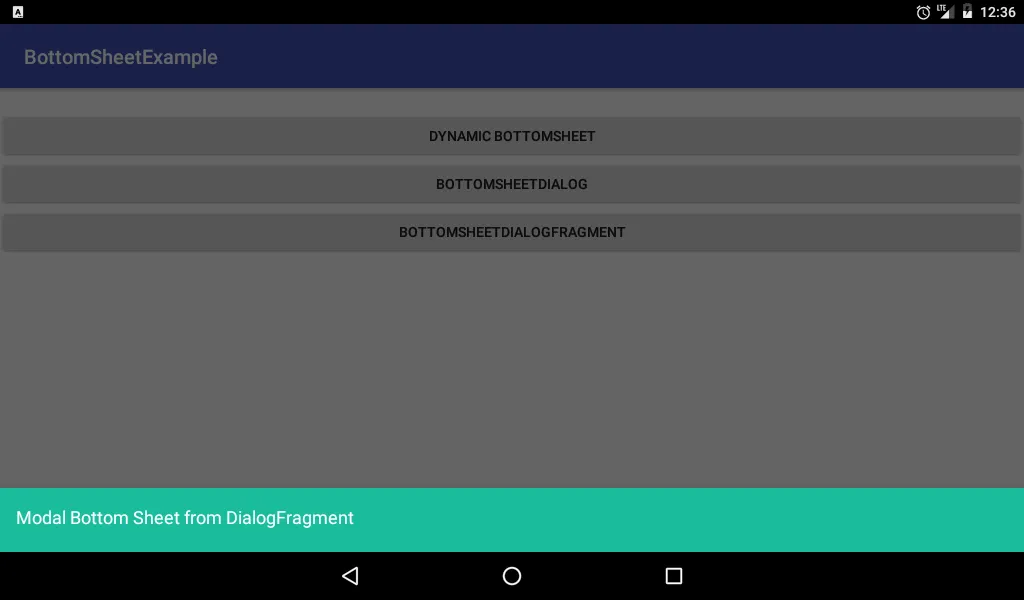
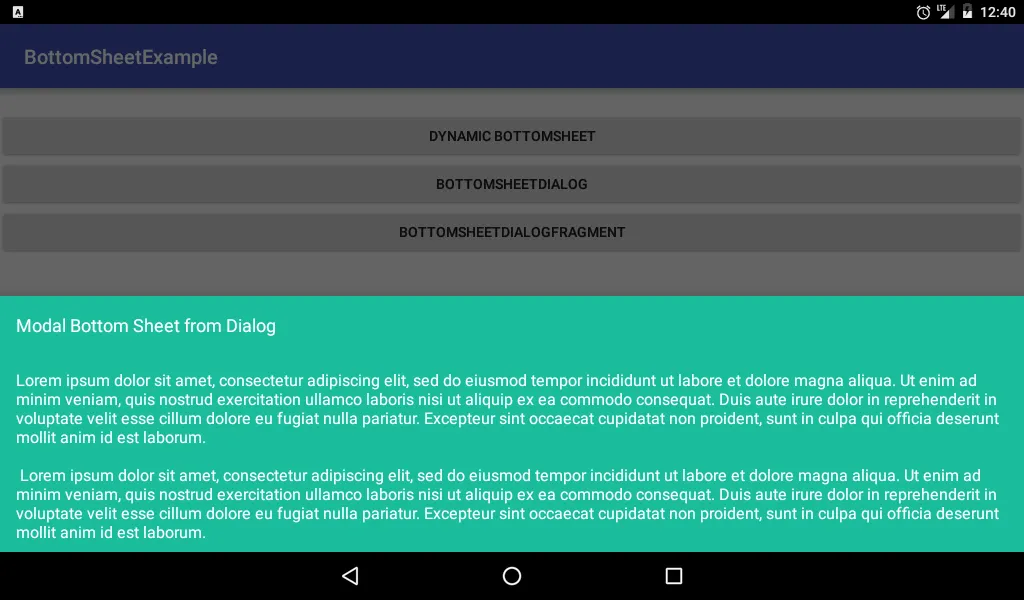
在横屏模式下显示底部对话框时,我遇到了错误的行为。该问题发生在 design library 的 24.+ 版本中。根据下面的图片,在横屏模式下 Bottom Sheet 没有正确地显示。我正在使用 BottomSheetDialog 类,并且我正在遵循这个教程:http://www.skholingua.com/blog/bottom-sheet-android,在我的发布应用程序中也出现了问题。
我测试了 25.+ 版本,但问题并未得到解决。
在 landscape 24、25.+ Library 中的错误
在 23.+ Library 中相同的示例
主要活动
public class MainActivity extends AppCompatActivity {
CoordinatorLayout coordinatorLayout;
private BottomSheetBehavior<View> mBottomSheetBehavior;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
coordinatorLayout = (CoordinatorLayout) findViewById(R.id.main_content);
textView = (TextView) findViewById(R.id.textView);
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
//For your bottom sheet to be displayable, you need to create a BottomSheetBehavior.
//This is created by getting a reference to the container view and calling BottomSheetBehavior.from() on that container.
mBottomSheetBehavior = BottomSheetBehavior.from(bottomSheet);
mBottomSheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
switch (newState) {
case BottomSheetBehavior.STATE_DRAGGING:
break;
case BottomSheetBehavior.STATE_COLLAPSED:
mBottomSheetBehavior.setPeekHeight(0);
break;
case BottomSheetBehavior.STATE_EXPANDED:
break;
case BottomSheetBehavior.STATE_HIDDEN:
break;
case BottomSheetBehavior.STATE_SETTLING:
break;
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
});
}
public void onClick(View v) {
switch (v.getId()) {
case R.id.button1:
/**
* For persistent bottom sheet to work, your layout should contain a coordinator layout,
* and then in any child view of your coordinator layout, you can make it as a persistent bottom sheet
* by adding a custom property app:layout_behavior and use behavior_peekHeight to define how much
* of the Bottom Sheet you want visible.
*/
textView.setText(R.string.dynamic_persistent_txt);
mBottomSheetBehavior.setPeekHeight(300);
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
break;
case R.id.button2:
/**
* You can also display a Dialog in place of a View in the bottom sheet.
* To do this, get the view from getLayoutInflater and pass it setContentView of the Dialog.
*/
View view = getLayoutInflater().inflate(R.layout.bottom_sheet_layout, null);
TextView textView = (TextView) view.findViewById(R.id.textView);
textView.setText(R.string.dialog_modal_txt);
BottomSheetDialog dialog = new BottomSheetDialog(this);
dialog.setContentView(view);
dialog.show();
break;
case R.id.button3:
/**
* You can also display a Fragment in place of a View in the bottom sheet.
* To do this, you class that extends BottomSheetDialogFragment.
*/
BottomSheetDialogFragment bottomSheetDialogFragment = new BottomSheetDialogFragmentExample();
bottomSheetDialogFragment.show(getSupportFragmentManager(), bottomSheetDialogFragment.getTag());
break;
}
}
activity_main.xml
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingTop="24dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="Dynamic BottomSheet" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="BottomSheetDialog" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="BottomSheetDialogFragment" />
</LinearLayout>
<LinearLayout
android:id="@+id/bottom_sheet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:elevation="4dp"
android:minHeight="120dp"
android:orientation="vertical"
android:padding="@dimen/activity_vertical_margin"
app:behavior_peekHeight="120dp"
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<include layout="@layout/bottom_sheet_layout" />
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
底部弹出框布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/CreamyGreen"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/static_persistent_txt"
android:padding="16dp"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@android:color/white" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
android:text="@string/ipsum"
android:textColor="@android:color/white"
android:textSize="16sp" />
</LinearLayout>