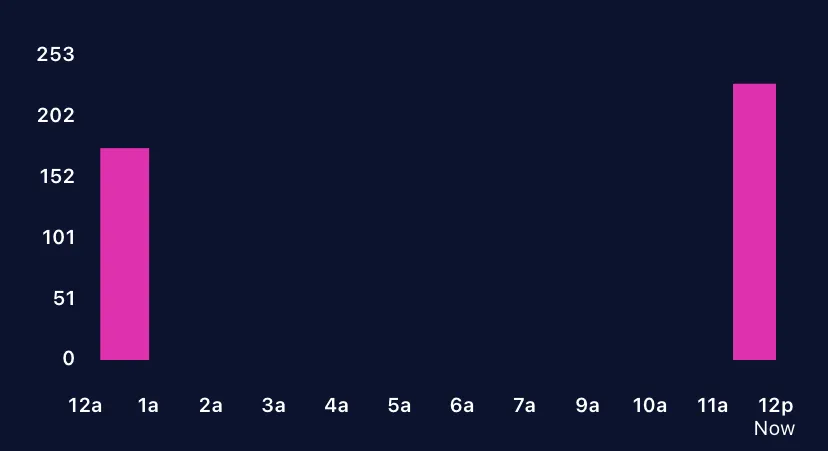
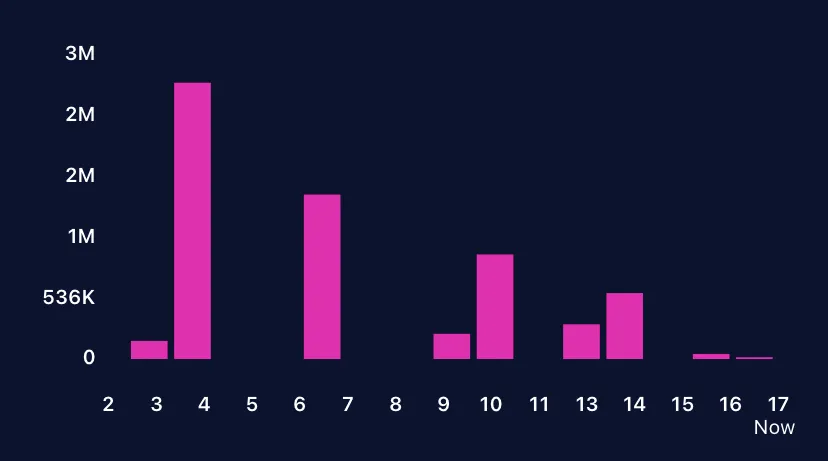
尝试使用缩放比例x到2来实现条形图的滚动。但问题是x轴值与条形图不居中对齐。标签计数基于日和月的值。
请给我们提供正确的方法,以避免条形图的x轴值错位。
barChartView.xAxis.axisMinimum = 0.0
barChartView.xAxis.axisMaximum = Double(labels.count - 1)
barChartView.setVisibleXRangeMaximum(Double(labels.count)/2)
or
barChartView.zoom(scaleX: 2, scaleY: 0, x: 0, y: 0)
实现滚动条的代码如下:
barChartView.xAxis.setLabelCount(Int(Double(labels.count)/2), force: true)
请给我们提供正确的方法,以避免条形图的x轴值错位。