2个回答
5
更新:Xcode 13.4 / macOS 12.4
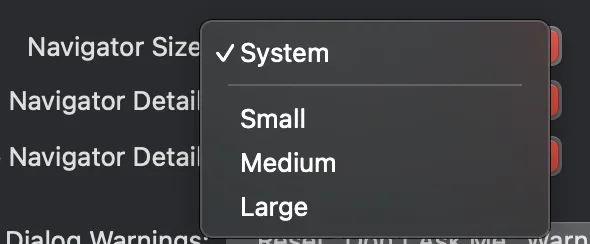
Picker("Pick an option", selection: $selection) {
Text("Option 1").tag(0)
Divider() // << here !!
Text("Option 2").tag(1)
Text("Option 3").tag(2)
}
翻译:
这里有一种可能的技巧(不能称之为解决方案,更像是一个变通方法)
在 Xcode 11.4 / macOS 10.15.5 上进行了测试
Picker("Pick an option", selection: $selection) {
Text("Option 1").tag(0)
VStack {Divider().padding(.leading)}
Text("Option 2").tag(1)
Text("Option 3").tag(2)
}
注意:需要使用VStack使Divider水平,否则由于某种苹果原因它是垂直的。
- Asperi
4
4
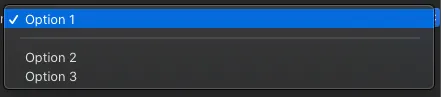
正如 @Peter-schorn 在上面提到的,截至2022年正确的做法是只使用 Divider():
Picker("Pick an option", selection: $selection) {
Text("Option 1").tag(1)
Divider()
Text("Option 2").tag(2)
}
- Bryan
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接



Divider()代替VStack {Divider().padding(.leading)}。分隔线不再是垂直的,也不可选择。 - Peter Schorn