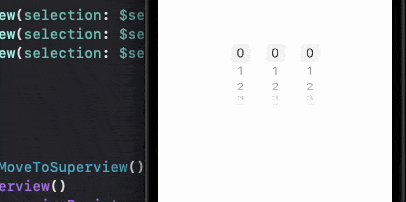
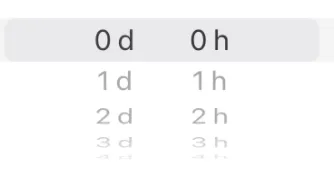
我正在尝试创建一个组件,基本上是两个SwiftUI选择器并排放置,如下所示:
现在它只是一个非常简单的实现:
@State var hourSelection = 0
@State var daySelection = 0
var days = [Int](0 ..< 30)
var hours = [Int](0 ..< 30)
...
GeometryReader { proxy in
HStack(spacing: 0) {
Picker(selection: self.$daySelection, label: Text("")) {
ForEach(0 ..< self.days.count) { index in
Text("\(self.days[index]) d").tag(index)
}
}
.pickerStyle(.wheel)
.frame(width: proxy.size.width / 2, height: proxy.size.height, alignment: .leading)
Picker(selection: self.$hourSelection, label: Text("")) {
ForEach(0 ..< self.hours.count) { index in
Text("\(self.hours[index]) h").tag(index)
}
}
.pickerStyle(.wheel)
.frame(width: proxy.size.width / 2, height: proxy.size.height, alignment: .trailing)
}
}
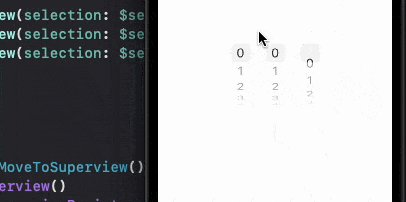
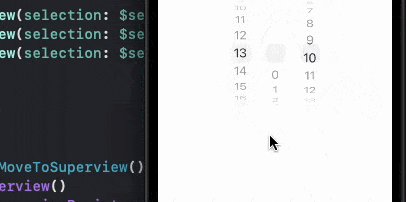
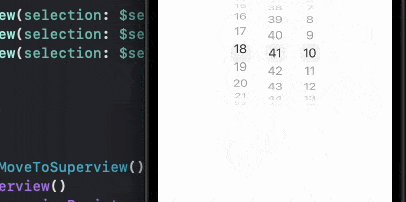
我已经查看了选择器在iOS 15中重叠,导致某些选择器无法滚动,但是被接受的解决方案对我不起作用。
我尝试在.frame()之后使用.compositingGroup(),然后使用.clipped(),但这没有起作用,将.mask(Rectangle())应用于父容器也是如此。
更新:即使进行了iOS 16更新和新的XCode Beta,问题仍然存在。