这是我的代码:
<StackPanel>
<StackPanel.Resources>
<Style x:Key="stlNavButtonBorder" TargetType="Border">
<Setter Property="BorderBrush" Value="#570000FF" />
<Setter Property="BorderThickness" Value="5" />
<Setter Property="Height" Value="100" />
<Setter Property="Width" Value="200" />
<Setter Property="Margin" Value="10" />
<Style.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<BeginStoryboard>
<Storyboard>
<ColorAnimation
Storyboard.TargetProperty="BorderBrush.Color"
To="blue"
Duration="0:0:0.25"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<BeginStoryboard>
<Storyboard>
<ColorAnimation
Storyboard.TargetProperty="BorderBrush.Color"
To="#570000FF"
Duration="0:0:0.25" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseDown">
<BeginStoryboard>
<Storyboard>
<ColorAnimation
Storyboard.TargetProperty="BorderBrush.Color"
To="Black"
Duration="0:0:0.25" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
<Style x:Key="stlNavButtonRectangle" TargetType="Rectangle">
<Setter Property="Fill" Value="#570000FF"/>
</Style>
<Style TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Style="{StaticResource stlNavButtonBorder}">
<Grid>
<Rectangle Style="{StaticResource stlNavButtonRectangle}"/>
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</StackPanel.Resources>
<Button Content="Button 1" />
<Button Content="Button 2"/>
<Button Content="Button 3" />
</StackPanel>
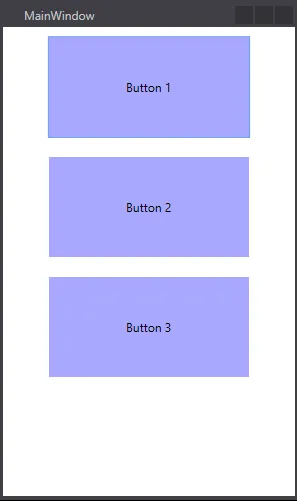
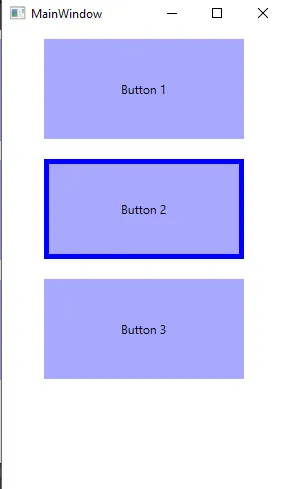
它生成这些按钮: 当鼠标进入按钮时,它按预期工作,并且边框的颜色会改变:
 问题在于当鼠标按下按钮时,边框不会从蓝色变为黑色,就像我在MouseDown事件触发器中尝试的那样,而是消失了,这是MouseLeave事件触发器。
问题在于当鼠标按下按钮时,边框不会从蓝色变为黑色,就像我在MouseDown事件触发器中尝试的那样,而是消失了,这是MouseLeave事件触发器。如何解决?谢谢。