我是WPF的新手,想要为我的应用程序创建一个侧边菜单。在寻找灵感时,我发现了这张图片:

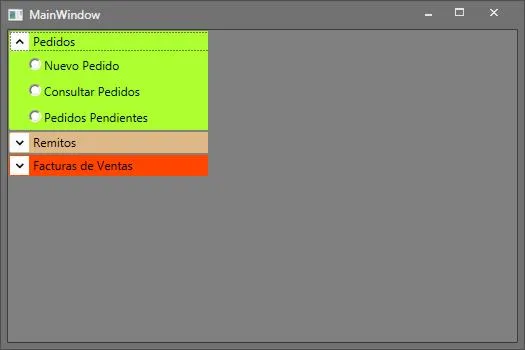
我的想法是像图片中一样,在下面添加按钮。用户点击一个按钮,它会展开以显示子菜单选项。每次只能展开一个菜单。 我的第一个测试是使用一个列表框,在里面为每个按钮使用一个可展开的组件,然后使用堆栈面板添加子菜单选项。它看起来像这样:

这是我的XAML代码:
<Window x:Class="InterfazOhmio.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525" Background="Gray">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"></ColumnDefinition>
</Grid.ColumnDefinitions>
<ListBox>
<ListBox.Resources>
<Style TargetType="{x:Type Expander}">
<Setter Property="IsExpanded"
Value="{Binding Path=IsSelected, RelativeSource={RelativeSource AncestorType={x:Type ListBoxItem}}}"/>
</Style>
</ListBox.Resources>
<ListBox.Template>
<ControlTemplate TargetType="{x:Type ListBox}">
<ItemsPresenter/>
</ControlTemplate>
</ListBox.Template>
<ListBox.ItemContainerStyle>
<Style TargetType="{x:Type ListBoxItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListBoxItem}">
<ContentPresenter Content="{TemplateBinding Content}"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ListBox.ItemContainerStyle>
<Expander Background="GreenYellow" Width="243" Header="Pedidos">
<StackPanel>
<RadioButton Margin="20,5,5,5" Content="Nuevo Pedido" GroupName="Two"/>
<RadioButton Margin="20,5,5,5" Content="Consultar Pedidos" GroupName="Two"/>
<RadioButton Margin="20,5,5,5" Content="Pedidos Pendientes" GroupName="Two"/>
</StackPanel>
</Expander>
<Expander Background="BurlyWood" Width="243" Header="Remitos" Expanded="Expander_Expanded">
<StackPanel>
<RadioButton Content="Nuevo Remito" GroupName="Two"/>
<RadioButton Content="Consulta de Remitos" GroupName="Two"/>
<RadioButton Content="Remitos Pendientes de Facturar" GroupName="Two"/>
</StackPanel>
</Expander>
<Expander Background="OrangeRed" Width="243" Header="Facturas de Ventas">
<StackPanel>
<RadioButton Content="Nueva Factura" GroupName="Two"/>
<RadioButton Content="Consulta Facturas" GroupName="Two"/>
</StackPanel>
</Expander>
</ListBox>
</Grid>
</Window>
所以它具有我想要的行为,但外观不太相似。如何改进它,使其更像第一张图片?谢谢!
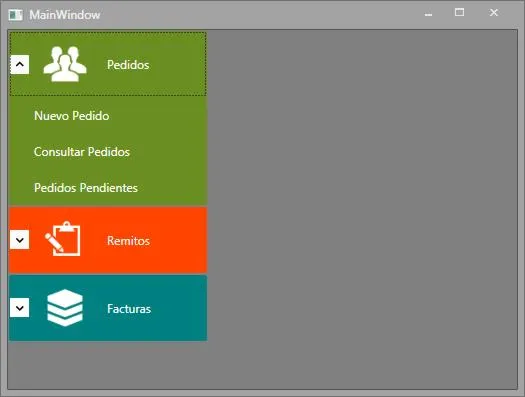
更新:我想要的是在每个组标题旁边添加一个图标,就像上面的按钮一样,并理想情况下替换展开图标,然后用超链接替换RadioButtons。谢谢!

WrapPanel中,然后从那里开始。 - Oren Hizkiya