使用Chrome的网页检查器查看代码非常有用。但是如何查看例如按钮的悬停代码?您必须将鼠标悬停在按钮上,因此无法在检查器中使用它(鼠标)。是否有快捷键或其他方法可以在检查器中完成这项工作?
如何使用Chrome网页检查器查看悬停代码
106
- Bo.
2
2这不是一个重复的问题吗?https://dev59.com/tW855IYBdhLWcg3wJQrT - Mixologic
这个回答解决了你的问题吗?查看Chrome开发者工具中的:hover状态。 - TylerH
6个回答
164
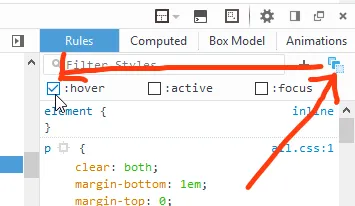
现在您可以查看伪类样式规则并将其强制应用于元素。
要查看像:hover这样的规则,请单击顶部右侧的小点状框按钮。

要将元素强制设置为:hover状态,请右键单击它。

或者,您可以在脚本面板中使用事件侦听器断点侧栏,并选择在mouseover处理程序中暂停。
- Travis Northcutt
1
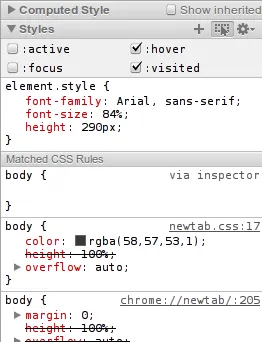
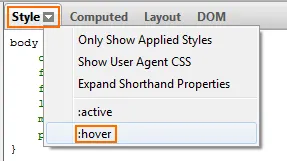
1在Chrome 48(以及之前的版本)中,那个带点框的图标已被替换为一个图钉图标,当你将鼠标悬停在上面时会显示“切换元素状态”。然后你可以从下拉列表中选择“悬停”。 - sameers
18
另外,您可以在脚本面板中使用事件监听器断点侧边栏窗格,并选择在鼠标悬停处理程序中暂停。
- Yury Semikhatsky
7
有点烦人,但您需要右键单击元素,然后在鼠标悬停在链接上的情况下,使用键盘选择“检查元素”链接并按Enter键。这应该向您显示所选元素的hover伪类的CSS。
希望未来的版本能让这个过程更简单一些。
- purpletonic
2
很好知道,但是确实很令人沮丧,鼠标需要一直悬停在链接上...即使你只使用键盘在检查元素窗口中浏览。真是个麻烦! - Chad Schultz
将元素强制转换为
:hover状态的实际整个过程(如已接受的答案中所述),也可以通过右键单击元素,>检查,然后将指针保持在那里,并使用键盘键来检查伪代码来实现。感谢这个_有效的_替代方法...所以实际上并不是一个_麻烦_!:)+1 - Irf5
在Chrome中:
您可以将鼠标悬停在一个元素上,然后点击CTRL+SHIFT+C来检查该元素。
在Firefox中:
在Firebug中:

- T.Todua
1
我不确定我是否正确理解了你的问题,但如果你想要查看事件处理程序代码,你可以只需检查元素并查看“元素面板”的事件监听器侧栏窗格。 另一种方法是只需在脚本面板中按下暂停按钮,然后悬停在元素上即可。 调试器将停止在第一个事件处理程序的第一条指令处。
- loislo
1
你能否再具体说明一下你是如何做到这一点的?一个典型的情况是我喜欢的按钮,我想看看悬停效果是如何以与普通检查相同的简单方式实现的。 - Bo.
0
请点击下面的链接查看答案:
- Santosh Khalse
1
链接可能会过期,使您的答案无用。请在您的答案中提供一些信息以防止这种情况发生。 - Bojidar Stanchev
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接