这里有一点小技巧。由于您想要每个系列都有一个额外的标签,我引入了一个“空”系列。它几乎可以很好地复制您想要的效果。这是示例链接:
http://jsfiddle.net/larsenmtl/Ymca3/3/。
$(document).ready(function(){
var s1 = [5, 6];
var s2 = [7, 5];
var s3 = [14, 9];
var s4 = [0, 0];
var pLabels1 = [];
var pLabels2 = [];
var pLabels3 = [];
var pLabelsTotal = [];
for (var i = 0; i < s1.length; i++){
pLabels1.push('<div style="border:1px solid gray">'+s1[i]+'</div>');
pLabels2.push('<div style="border:1px solid gray">'+s2[i]+'</div>');
pLabels3.push('<div style="border:1px solid gray">'+s3[i]+'</div>');
pLabelsTotal.push(s1[i]+s2[i]+s3[i]);
}
plot3 = $.jqplot('chart2', [s1, s2, s3, s4], {
stackSeries: true,
captureRightClick: true,
seriesDefaults:{
renderer:$.jqplot.BarRenderer,
rendererOptions: {
barMargin: 30,
highlightMouseDown: true
},
},
series:[
{
pointLabels:{
show:true,
labels:pLabels1,
ypadding: -25,
escapeHTML:false
}
},
{
pointLabels:{
show:true,
labels:pLabels2,
ypadding: -25,
escapeHTML:false
}
},
{
pointLabels:{
show:true,
labels:pLabels3,
ypadding: -25,
escapeHTML:false
}
},
{
pointLabels:{
show:true,
labels:pLabelsTotal,
ypadding: 7,
escapeHTML:false
}
}
],
axes: {
xaxis: {
renderer: $.jqplot.CategoryAxisRenderer
},
yaxis: {
padMin: 0,
min: 0
}
},
legend: {
show: false,
}
});
});
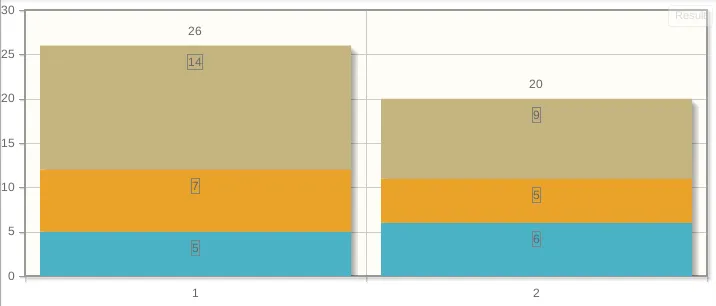
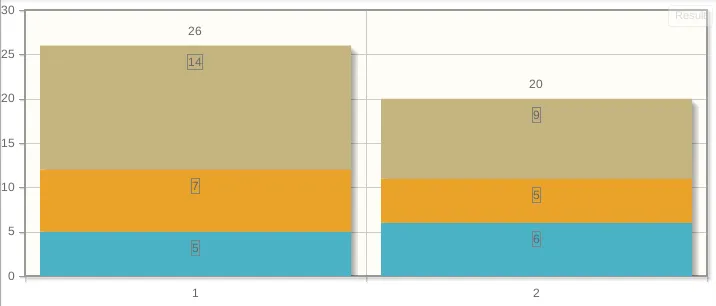
生成:

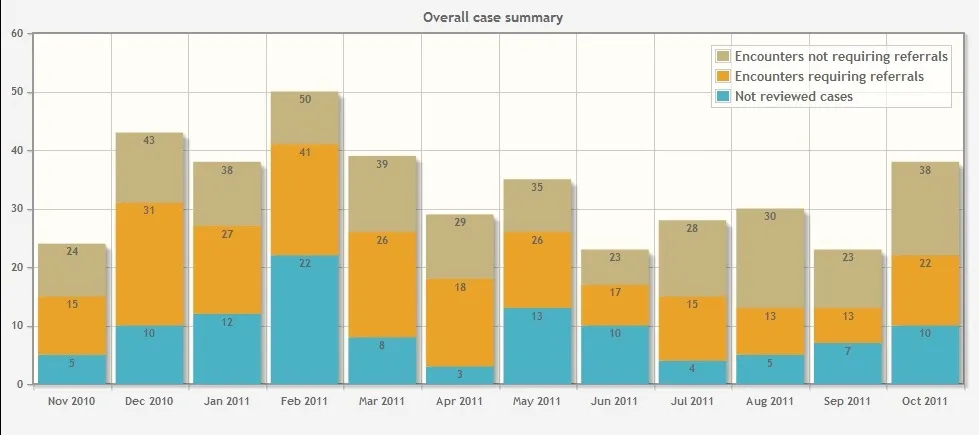
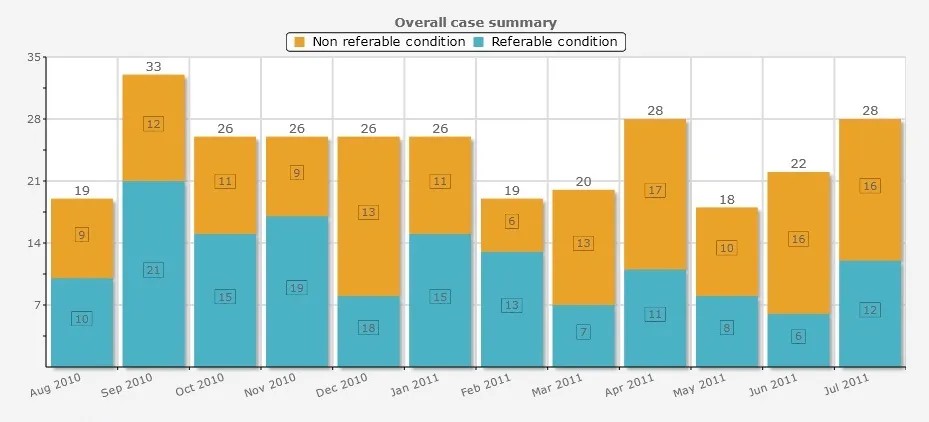
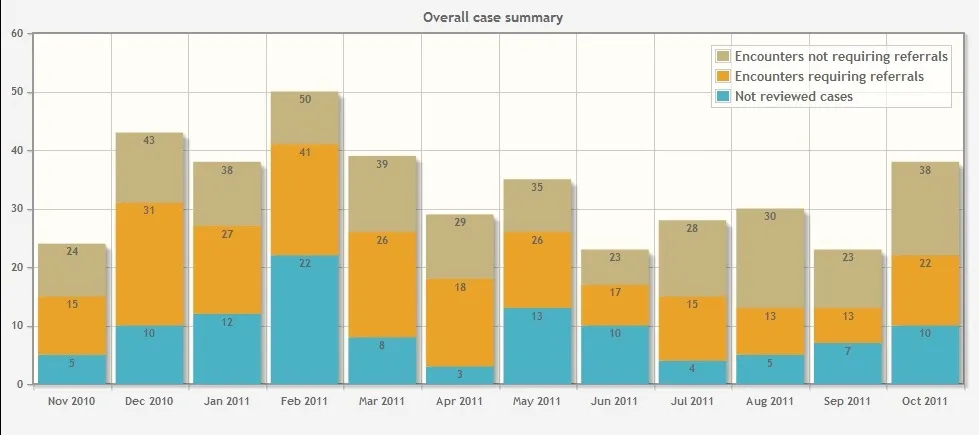
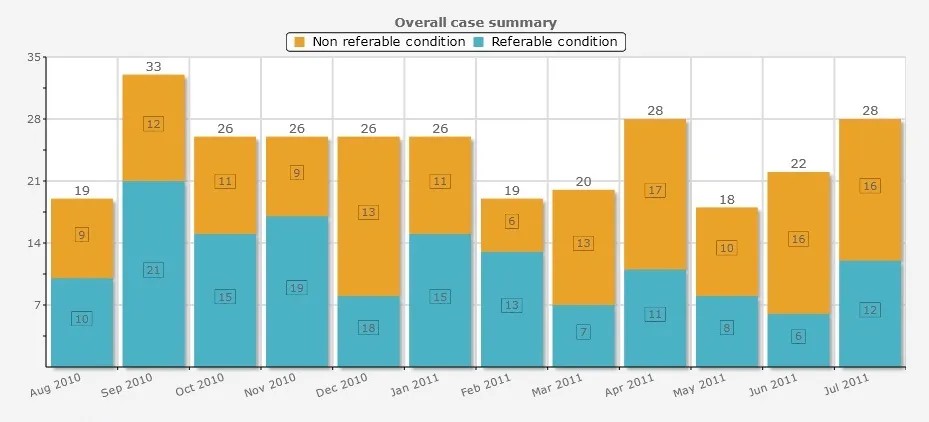
 但我想显示每个系列的值,而不是总数,就像这样(请忽略两个示例具有不同数量系列的事实):
但我想显示每个系列的值,而不是总数,就像这样(请忽略两个示例具有不同数量系列的事实):
 此外,我想在顶部显示堆栈的总计。
我的意思是,如果你看第一个图表,在第一根条形中,值分别为5,15(5+10),24(15+9)。
我期望的结果应该像第二个图表中的值一样,即10,9和最后一个总计值19
此外,我想在顶部显示堆栈的总计。
我的意思是,如果你看第一个图表,在第一根条形中,值分别为5,15(5+10),24(15+9)。
我期望的结果应该像第二个图表中的值一样,即10,9和最后一个总计值19 但我想显示每个系列的值,而不是总数,就像这样(请忽略两个示例具有不同数量系列的事实):
但我想显示每个系列的值,而不是总数,就像这样(请忽略两个示例具有不同数量系列的事实):
 此外,我想在顶部显示堆栈的总计。
我的意思是,如果你看第一个图表,在第一根条形中,值分别为5,15(5+10),24(15+9)。
我期望的结果应该像第二个图表中的值一样,即10,9和最后一个总计值19
此外,我想在顶部显示堆栈的总计。
我的意思是,如果你看第一个图表,在第一根条形中,值分别为5,15(5+10),24(15+9)。
我期望的结果应该像第二个图表中的值一样,即10,9和最后一个总计值19
jQuery自己更正数值,就像这里展示的一样 http://jsfiddle.net/Boro/Ymca3/221/ - Boro