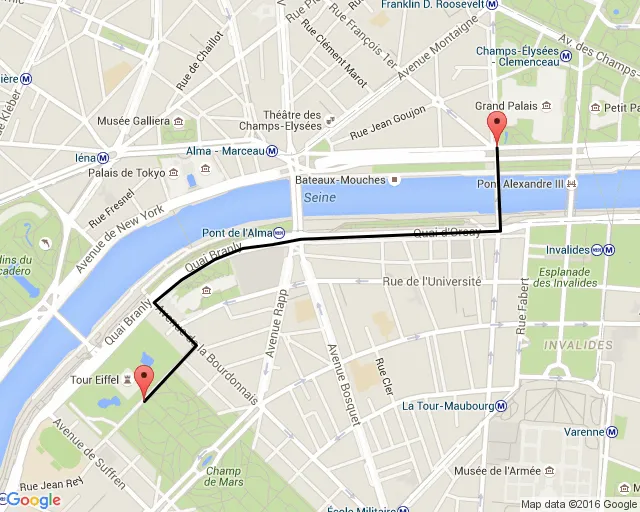
shadow:false参数将自定义标记的锚点设置为中心,但似乎被忽略了:这是没有自定义标记的图像:
https://maps.googleapis.com/maps/api/staticmap?size=1024x512&path=weight:3|color:0x000000FF|enc:apeiH_h_M{H}LqFjJ_CkFsB_H}@mFUcG]qFm@mt@uM\&markers=48.85777,2.2952&markers=48.86493,2.31033
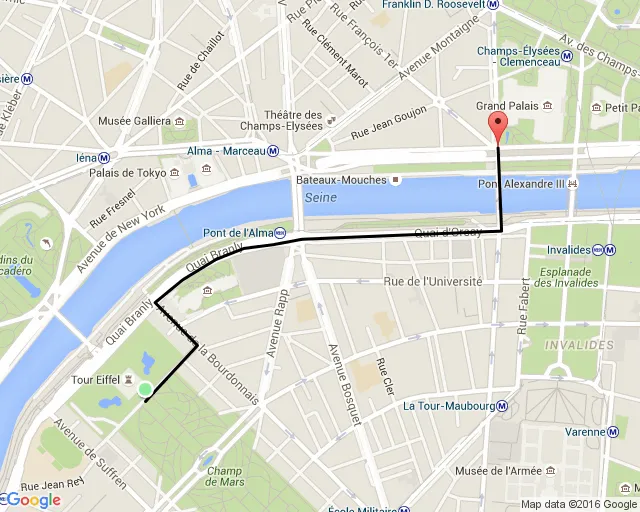
https://maps.googleapis.com/maps/api/staticmap?size=1024x512&path=weight:3|color:0x000000FF|enc:apeiH_h_M{H}LqFjJ_CkFsB_H}@mFUcG]qFm@mt@uM\&markers=icon:url|48.85777,2.2952&markers=48.86493,2.31033
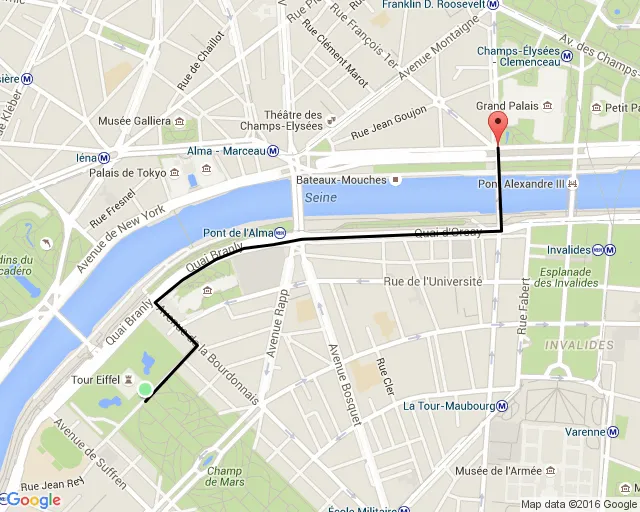
将自定义标记和阴影参数设置为false的相同图像:
https://maps.googleapis.com/maps/api/staticmap?size=1024x512&path=weight:3|color:0x000000FF|enc:apeiH_h_M{H}LqFjJ_CkFsB_H}@mFUcG]qFm@mt@uM\&markers=shadow:false|icon:url|48.85777,2.2952&markers=48.86493,2.31033