我正在尝试使用提供一些Lollipop视觉效果的新的support.design库来为旧版Android版本添加一些支持。
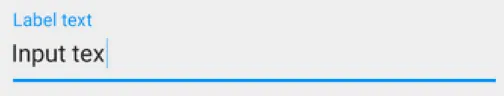
在这种情况下,我正在尝试使用widget.TextInputLayout添加编辑文本框的浮动标签:

为此,我遵循了谷歌提供的少数几个指示:
我已经下载了最新的支持库(22.2.0),并将其包含在graddle文件中。
compile 'com.android.support:design:22.2.0'
我已经以以下方式在我的xml中添加了TextInputLayout:
<android.support.design.widget.TextInputLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginLeft="20dp">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="12"
android:hint="hint"
android:inputType="number"
android:id="@+id/edt" />
</android.support.design.widget.TextInputLayout>
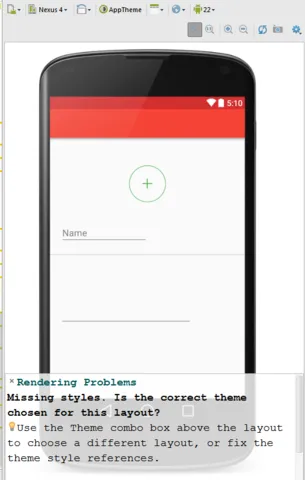
But Android Studio is showing this in the layout preview:
Rendering failed with a known bug. Please try a rebuild.
The following classes could not be instantiated:
- android.support.design.widget.TextInputLayout (Open Class, Show Exception, Clear Cache)
Exception Details
java.lang.NoSuchFieldError: TextAppearance
This is the style I'm using:
<style name="MaterialTheme.Base" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/md_red_500</item>
<item name="colorPrimaryDark">@color/darkPrimaryColor</item>
<item name="colorAccent">@color/md_green_500</item>
<item name="android:textColorPrimary">@color/md_grey_900</item>
<item name="android:textColorSecondary">@color/md_grey_600</item>
</style>
EDIT-