我有一个位于
但是,由于
实现这个的正确方法是什么?
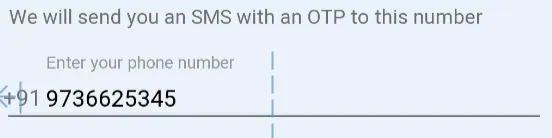
TextInputLayout 中的 EditText,并且在 EditText 前面有一个 "+91" 的 TextView 前缀。<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/activity_vertical_margin">
<android.support.design.widget.TextInputLayout
android:id="@+id/layoutMobile"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/etPhoneNumber"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/txt_hint_phone"
android:imeOptions="actionDone"
android:inputType="phone"
android:maxLength="10"
android:maxLines="1"
android:minLines="1"
android:paddingLeft="30dp"
android:layout_marginBottom="10dp"
android:text="9736625345"
android:textColorHint="@color/colorBlack"
android:textSize="@dimen/sixteen_sp" />
</android.support.design.widget.TextInputLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerInParent="true"
android:text="+91"
android:textSize="16sp" />
</RelativeLayout>
但是,由于
EditText被赋予了android:paddingLeft="30dp",导致TextInputLayout的提示和错误消息也被移动了!
我希望TextInputLayout的提示和错误消息保持左对齐,而EditText应该具有不可编辑的前缀。实现这个的正确方法是什么?