想知道 http://sociali.st 网站中的黑色图标是如何在 CSS 中变成灰色的 ("featured with love by" 部分)。我刚接触这个,还不知道怎么弄。
有没有什么属性可以让我把黑色图标变成灰色的?
想知道 http://sociali.st 网站中的黑色图标是如何在 CSS 中变成灰色的 ("featured with love by" 部分)。我刚接触这个,还不知道怎么弄。
有没有什么属性可以让我把黑色图标变成灰色的?
您可以按照以下步骤进行操作:
div{
background: url(path.jpg) no-repeat;
}
div:hover{
opacity: .4;
}
顺便提一句,对于黑色图片来说这是一个很好的处理方式。
但是如果你想要将彩色图片变成灰色,可以使用以下方法:
div:hover{
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale"); /* Firefox 3.5+ */
filter: gray; /* IE6-9 */
-webkit-filter: grayscale(100%); /* Chrome 19+ & Safari 6+ */
}
如果你想使用不透明度,则可以查看此代码以实现跨浏览器兼容性:
/* IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
/* IE 5-7 */
filter: alpha(opacity=50);
/* Netscape */
-moz-opacity: 0.5;
/* Safari 1.x */
-khtml-opacity: 0.5;
/* Good browsers */
opacity: 0.5;
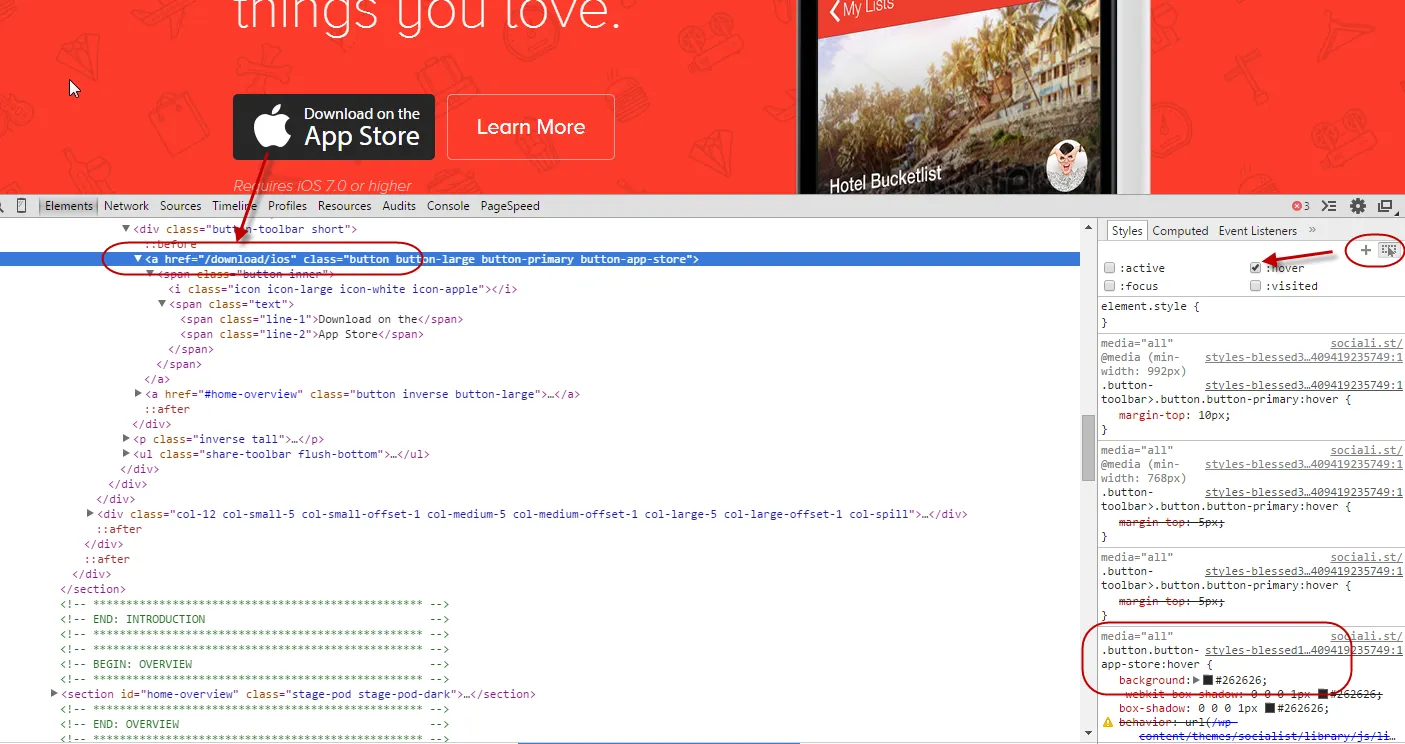
 通过使用Firebug并检查元素来找出这个问题。
通过使用Firebug并检查元素来找出这个问题。.button.button-app-store:hover {
background: #262626;
...
悬停伪类对于突出显示可操作元素非常有用,但也可以用于创建一些不错的技巧 - 例如级联下拉菜单。它通常用于链接和按钮以创建此效果。
使用Chrome开发者工具,您可以检查该元素,然后模拟悬停状态,如下所示:

.button.button-app-store {
background: #171717;
...