我有以下示例。
HTML:
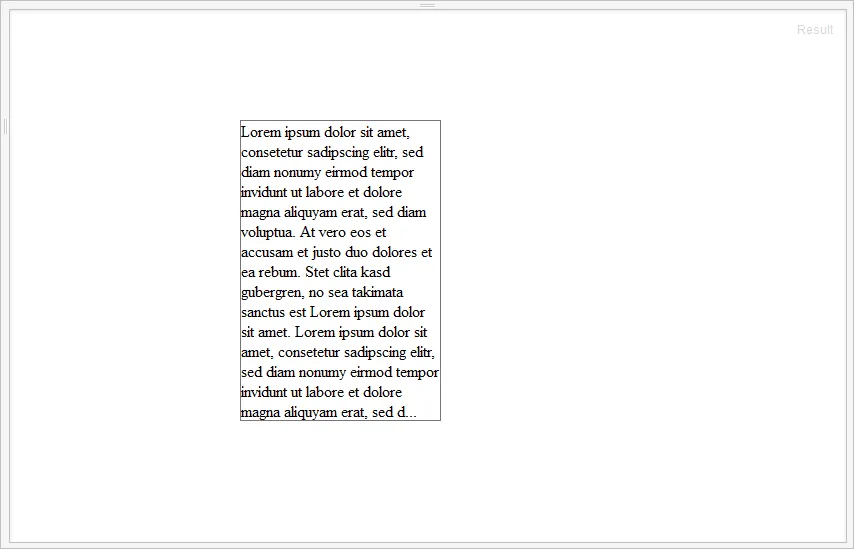
<div class="test">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</div>
CSS:
.test
{
display: block;
height: 299px;
left: 230px;
overflow: hidden;
text-overflow: ellipsis;
top: 110px;
white-space: pre-line;
width: 199px;
z-index: 1;
background-color: #FFFFFF;
border: 1px solid #777777;
position: absolute;
}
What i wish?
 Thank you in Advance!
Thank you in Advance!