我创建了ESLint的规则,如何让Prettier根据在ESLint中指定的规则格式化代码。
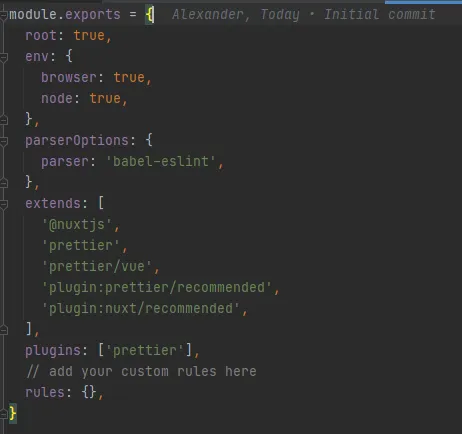
.eslintrc.js
module.exports = {
rules: {
quotes: ["error", "single"]
}
};
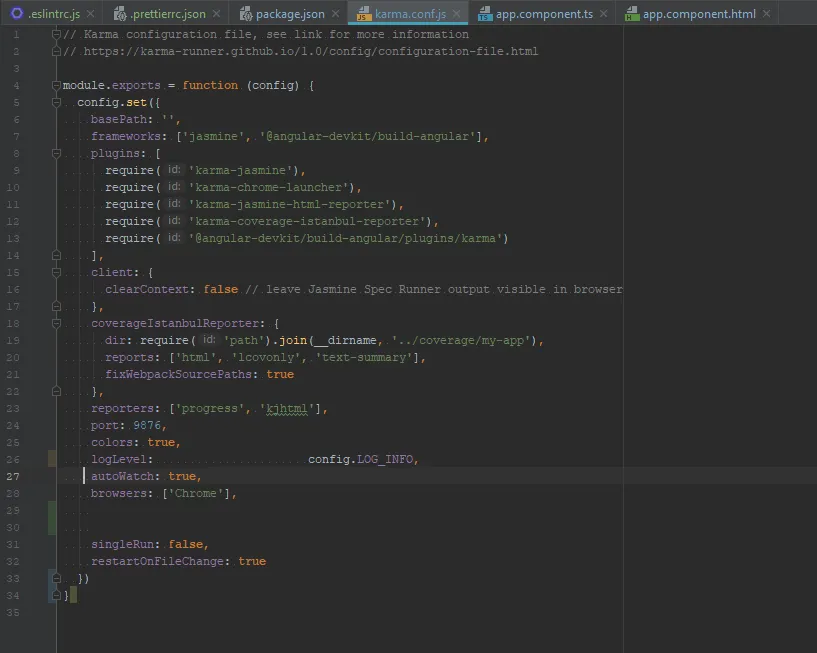
保存之前:
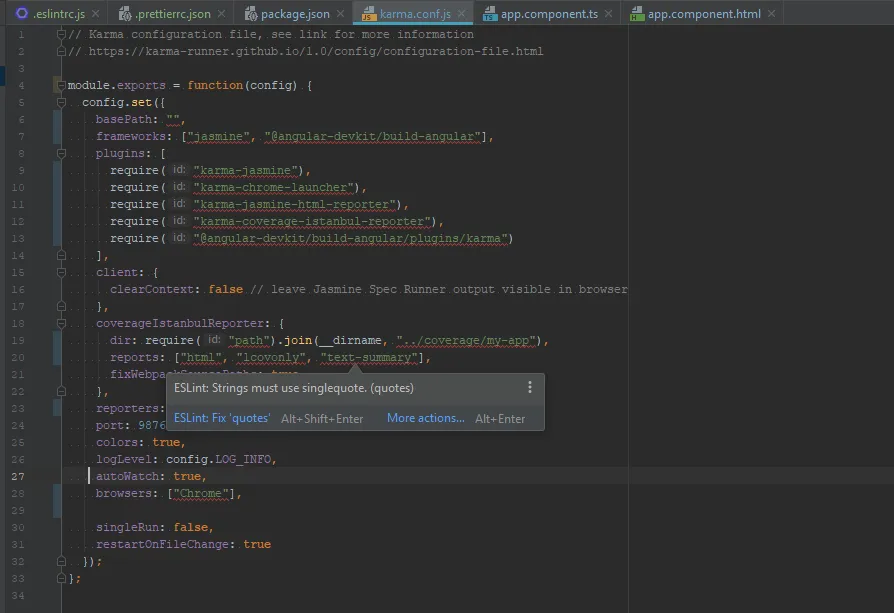
Prettier会自动格式化代码:
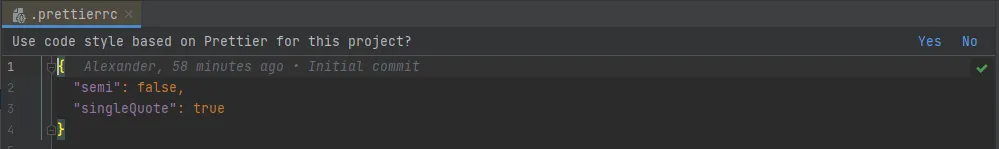
我想使用Prettier和ESLint。在不使用.prettierrc.js -> singleQuote: true,的情况下,为了让Prettier根据ESLint规则来格式化文件,请在保存之前,Prettier会采用eslintrc.js中指定的规则并格式化代码。如何做到这一点?
在VSCode用户设置中,设置"prettier.eslintIntegration": true
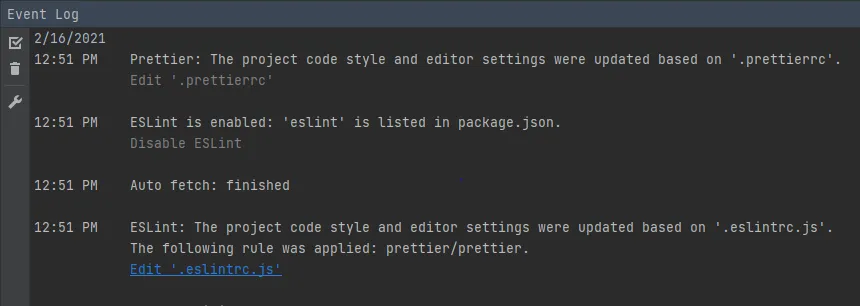
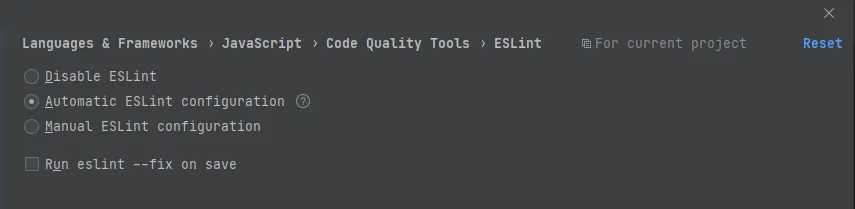
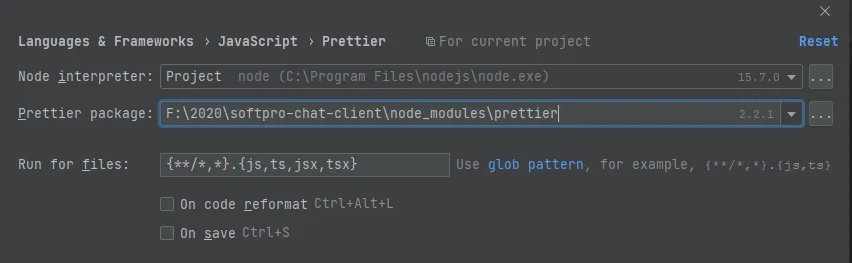
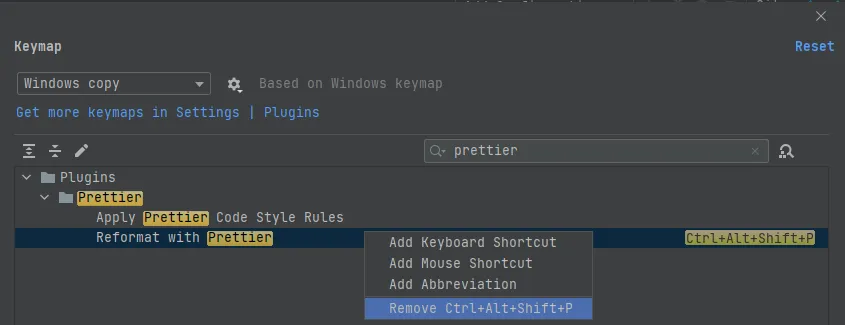
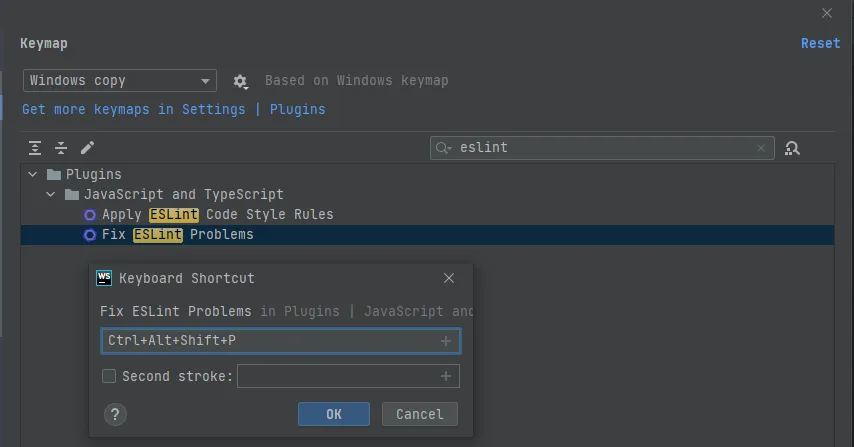
那WebStorm呢?