2个回答
8
这个问题已经有几年了,但它值得更好的回答和解释
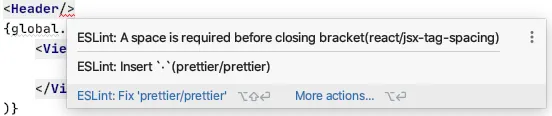
PRETTIER/PRETTIER
Prettier/Prettier不是错误,它确切地说就是Prettier。规则来自于你安装的一个插件叫做eslint-plugin-prettier。插件和Prettier/Prettier规则执行的操作是通过ESLint运行prettier,或者说是通过Prettier/Prettier规则运行。ESLint能够检查代码并格式化代码,这会导致与prettier产生冲突,因为prettier也会格式化代码,但以一种被描述为“偏见”的方式。开发人员通常选择同时使用两者,以便利用linter和偏见格式化器所提供的优点,这是本答案范围之外的主题。
实际错误
如上所述,实际错误并不是 Prettier/Prettier。Prettier/prettier 出现在消息中的原因是它是报告错误的规则,但实际错误是以下部分:
"需要在闭合括号前加一个空格。"
错误消息是针对另一个插件添加的规则,可能与 prettier 规则发生冲突,在当时(2020年4月)处于活动状态,但该规则已被弃用,而改用此规则:--jsx-bracket-same-line
实际发生的错误是,prettier 说,我的配置不喜欢 react/jsx 插件规则如何修复(或格式化)代码。
这个错误信息中,Prettier抱怨的是React插件规则JSX-tag-spacing。
顺便说一下,你遇到的错误就是这个问题。你有几个不同的插件,在使用一个框架、一种语言和嵌入HTML的代码库上进行lint检查。任何这样的情况都需要你对开发环境、lint程序、调试器以及其他工具进行微调。
- JΛYDΞV
3
感谢您提供的信息丰富的答案。
现在我不确定为什么经常要一起使用prettier和eslint?看起来这些工具并不真正适合在一起使用。eslint让你自由地按照你想要的格式进行编写,而prettier则没有。那么为什么两者都要用呢? - chenop
个人而言,我放弃了Prettier,并从任何我的代码库分支中删除了相关扩展和开发依赖。现在ESLint已经足够好用了。不过,Prettier确实提供了ESLint没有的东西,那就是有偏好的格式化。因为Prettier是有偏好的(这意味着它选择感觉代码应该如何格式化),所以它可以格式化ESLint无法处理的内容。另一个有偏好的格式化器的优点是,如果你与团队合作,规则已经设定,没人能抱怨,因为代码格式化的方式几乎无法配置,而且配置时间也不需要太长。 - JΛYDΞV
在 ESLint 合并 JSHint 和 TSLint 之前,它存在一些未覆盖的漏洞,而 prettier 应运而生。但现在,ESLint 处理诸如大括号格式、高度可定制的缩进和块级格式化等所有以前做得不好的事情。因此,在我看来,如果您想要一个有偏见的格式化程序的优势,只需使用 prettier;如果您想自定义代码的格式,则使用 ESLint。个人而言,除非雇主要求我这样做,否则我总是会选择 linter 而不是有偏见的格式化程序。 - JΛYDΞV
8
它要求您插入单个空格... 您可以在首选项|编辑器|代码样式|HTML中启用其他/空格/在空标记中,以便在代码自动格式化时添加空格。
- lena
1
2来自Prettier的诡异错误信息 - “当我们写
.时,我们的意思是空格...” - chenop网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 'prettier/vue' 和 '@vue/prettier' 之间的 eslint 差异
- 5 Prettier + eslint 换行问题
- 9 删除 `(` eslint (prettier/prettier)
- 3 ESLint和Prettier在NuxtJS上发生冲突
- 5 Prettier / ESLint / React
- 30 插入 `··` prettier/prettier
- 3 Prettier 和 / 或 Eslint?
- 14 在Windows上删除`CR` [prettier/prettier]中的[eslint]
- 19 WebStorm中ESLint规则的Prettier集成
- 12 将`'react'`替换为`"react"`eslint(prettier/prettier)