这是我在主活动中的代码
public class FilterActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_filter);
// Get the ViewPager and set it's PagerAdapter so that it can display items
ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
PageAdapter pageAdapter = new PageAdapter(getSupportFragmentManager(), FilterActivity.this);
viewPager.setAdapter(pageAdapter);
// Give the TabLayout the ViewPager
final TabLayout tabLayout = (TabLayout) findViewById(R.id.sliding_tabs);
tabLayout.setupWithViewPager(viewPager);
}
}
这是我的XML代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
android:id="@+id/app_bar"
layout="@layout/app_bar">
</include>
<android.support.design.widget.TabLayout
android:id="@+id/sliding_tabs"
android:layout_width="fill_parent"
style="@style/MyCustomTabLayout"
android:layout_height="48dp"/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0px"
android:layout_weight="1"
android:background="@android:color/white" />
</LinearLayout>
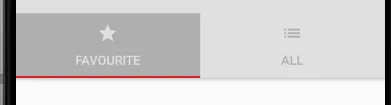
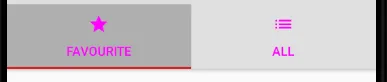
当选中一个选项卡时,我想要改变它的背景颜色。


tabLayout.setBackgroundColor(colorInt)。如果您需要为每个选项卡设置不同的颜色,则可以从TabLayout中提取其子项。 - karl