我遇到了与正确显示 Bokeh Plotting 中 HoverTool 工具提示相关的问题。我的意图是只显示一个,使用属性:
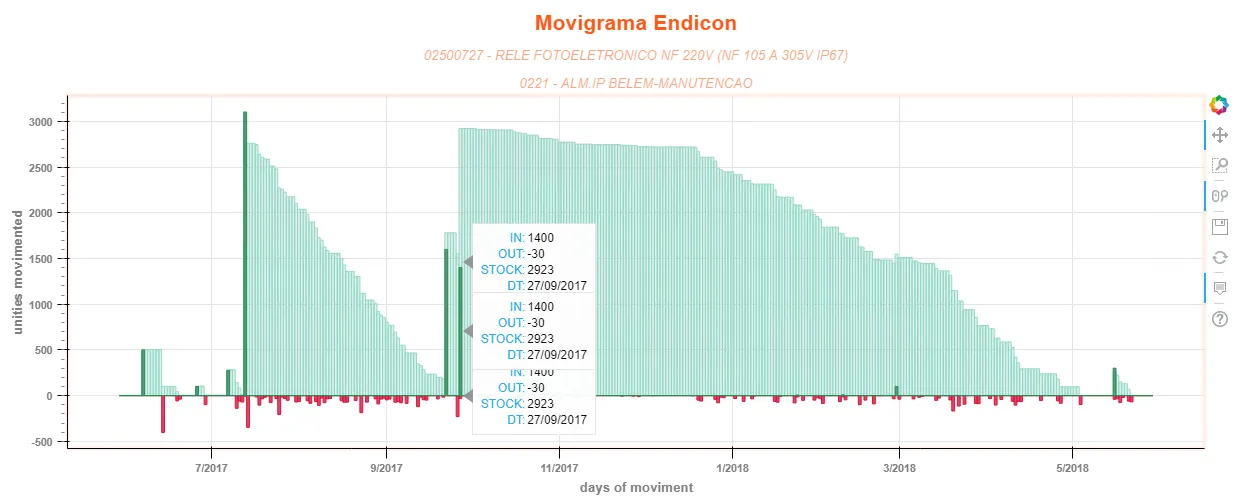
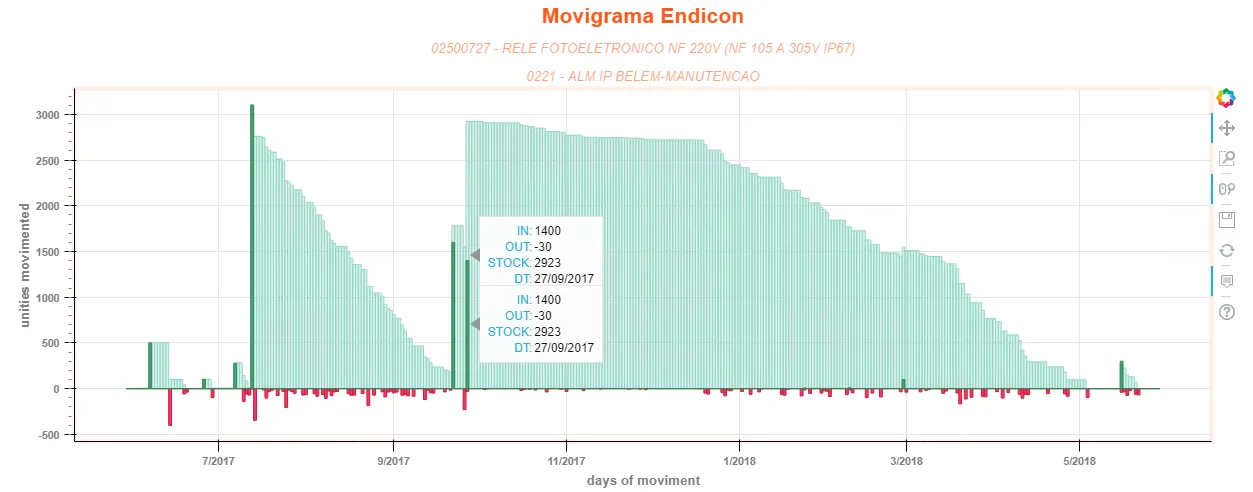
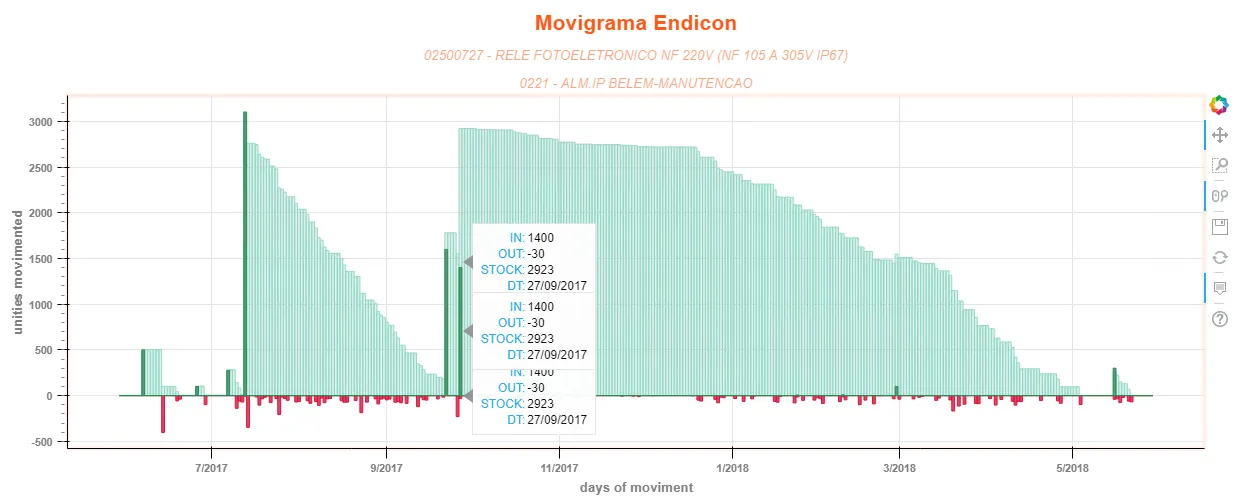
 然而,我的图表为每个 vline 交互时经过的每个数据系列都渲染了一个工具提示,如下所示:
然而,我的图表为每个 vline 交互时经过的每个数据系列都渲染了一个工具提示,如下所示:
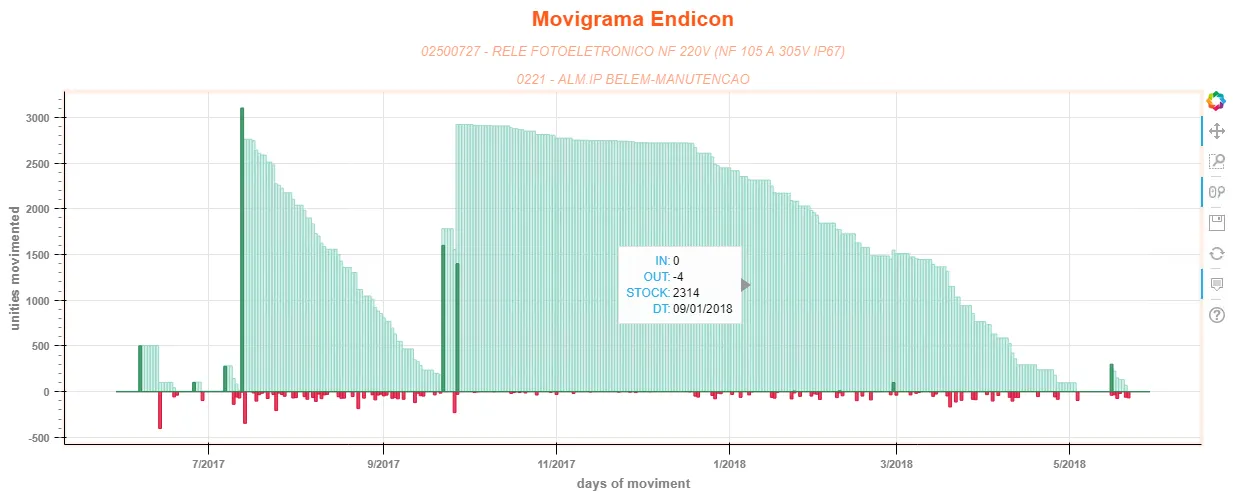
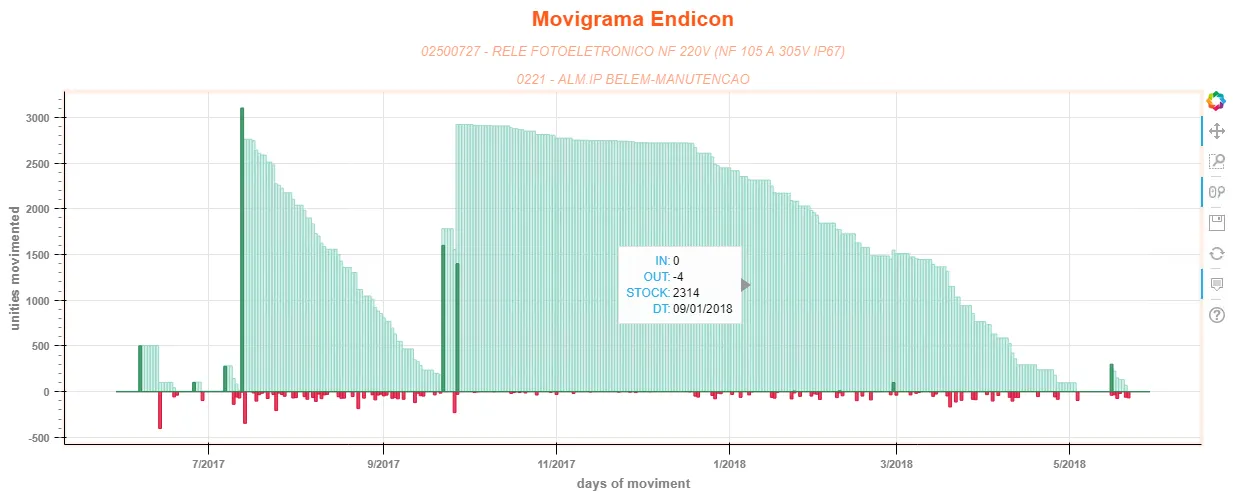
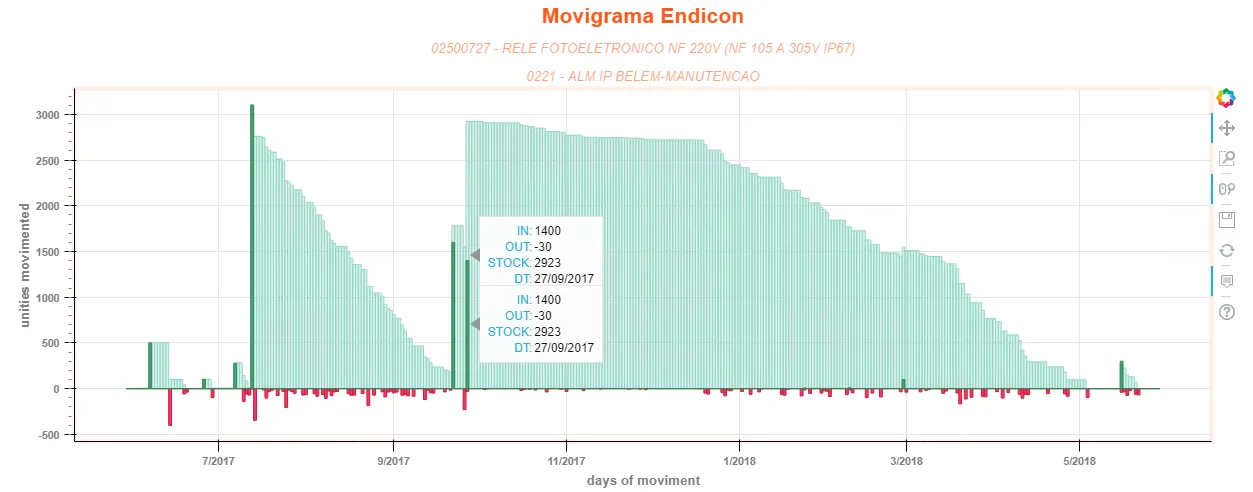
 即使我将 Mode 属性更改为 "mouse",该图仍然会渲染多个工具提示:
即使我将 Mode 属性更改为 "mouse",该图仍然会渲染多个工具提示:
 我的代码:[一个大型项目的一部分的组装函数]
我的代码:[一个大型项目的一部分的组装函数]
如下所示:mode = vline
 然而,我的图表为每个 vline 交互时经过的每个数据系列都渲染了一个工具提示,如下所示:
然而,我的图表为每个 vline 交互时经过的每个数据系列都渲染了一个工具提示,如下所示:
 即使我将 Mode 属性更改为 "mouse",该图仍然会渲染多个工具提示:
即使我将 Mode 属性更改为 "mouse",该图仍然会渲染多个工具提示:
 我的代码:[一个大型项目的一部分的组装函数]
我的代码:[一个大型项目的一部分的组装函数]from bokeh.models import (HoverTool,
ColumnDataSource,
Title,
DatetimeTickFormatter)
import pandas as pd
from bokeh.io import show, output_file
from bokeh.plotting import figure
def assembly_chart(df, complements):
"""function to assembly the chart"""
output_file("movigrama_chart.html")
source = ColumnDataSource(df)
p = figure(x_axis_type='datetime',
x_axis_label='days of moviment',
y_axis_label='unities movimented',
plot_width=1230,
plot_height=500,
active_scroll='wheel_zoom')
p.vbar(x='DT',
bottom=0,
top='STOCK',
width=pd.Timedelta(days=1),
fill_alpha=0.4,
color='#99d8c9',
source=source)
p.vbar(x='DT',
bottom=0,
top='SOMA_SAI',
width=pd.Timedelta(days=1),
fill_alpha=0.8,
color='crimson',
source=source)
p.vbar(x='DT',
bottom=0,
top='SOMA_ENTRA',
width=pd.Timedelta(days=1),
fill_alpha=0.8,
color='seagreen',
source=source)
p.add_layout(Title(text=complements['warehouse'],
text_font='helvetica',
text_font_size='10pt',
text_color='orangered',
text_alpha=0.5,
align='center',
text_font_style="italic"), 'above')
p.add_layout(Title(text=complements['product'],
text_font='helvetica',
text_font_size='10pt',
text_color='orangered',
text_alpha=0.5,
align='center',
text_font_style="italic"), 'above')
p.add_layout(Title(text='Movigrama Endicon',
text_font='helvetica',
text_font_size='16pt',
text_color='orangered',
text_alpha=0.9,
align='center',
text_font_style="bold"), 'above')
p.x_range.range_padding = 0.1
p.y_range.range_padding = 0.1
p.outline_line_width = 4
p.outline_line_alpha = 0.1
p.outline_line_color = 'orangered'
p.axis.major_label_text_color = 'gray'
p.axis.major_label_text_font_style = 'bold'
p.axis.axis_label_text_color = 'gray'
p.axis.axis_label_text_font_style = 'bold'
p.axis.major_tick_out = 10
p.axis.minor_tick_in = -3
p.axis.minor_tick_out = 6
p.axis.minor_tick_line_color = 'gray'
p.xaxis.formatter = DatetimeTickFormatter(
days=['%d/%m'],
months=['%m/%Y'],
years=['%Y'])
# iniciate hover object
hover = HoverTool()
hover.mode = 'vline' # activate hover by vertical line
hover.tooltips = [("IN", "@SOMA_ENTRA"),
("OUT", "@SOMA_SAI"),
("STOCK", "@STOCK"),
("DT", "@DT{%d/%m/%Y}")]
# use 'datetime' formatter for 'DT' field
hover.formatters = {"DT": 'datetime'}
p.add_tools(hover)
show(p)
glyphrenderer的想法足以解决我的问题。谢谢。我想对此做出观察。当我尝试执行p.add_tools(hover, renderers=[r1])时,控制台会引发错误。这是因为渲染器是HoverTool的属性,应该像HoverTool(renderers=[r1])一样声明。 - Arnold Souza