Highcharts多个x轴在缩放时被隐藏
4
- Arden
4
在您在 Stack Overflow 上发布问题之前,请查看此处的 MCVE(最小可重现示例)。 - Deep 3015
https://github.com/highcharts/highcharts/issues/3716 仍然是一个未解决的问题。 - Gayan Dasanayake
1请重新在jsfiddle等平台上创建一个问题的实时示例,或者至少分享能够重现该问题的代码。 - morganfree
请在此处查看代码 - http://jsfiddle.net/hz0xkkr1/4/ - Arden
2个回答
0
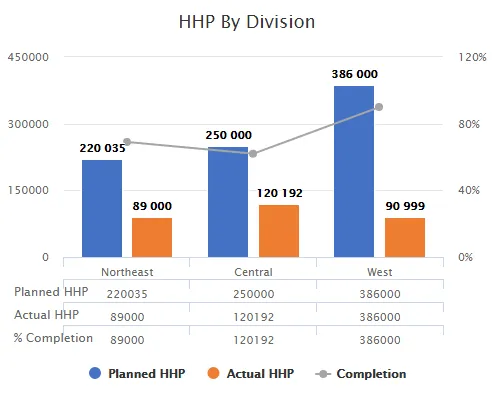
我参考了this jsfiddle以弄清楚发生了什么。我认为,这种行为不是漏洞/问题。
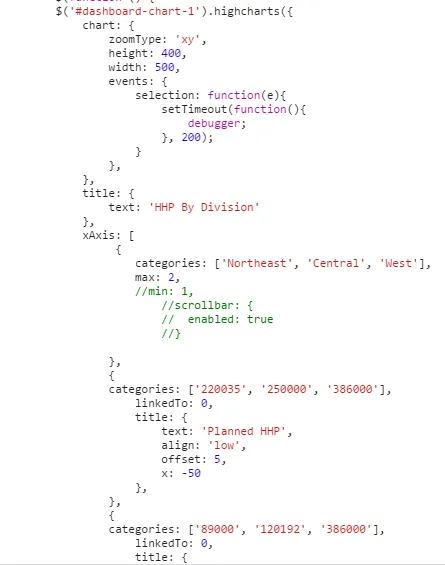
评论中提到的此github问题不是这里的问题。因为它所说的是使用
实际上,它取决于您选择缩放的面积大小,更重要的是从哪里到哪里。让我们通过示例来看一下:
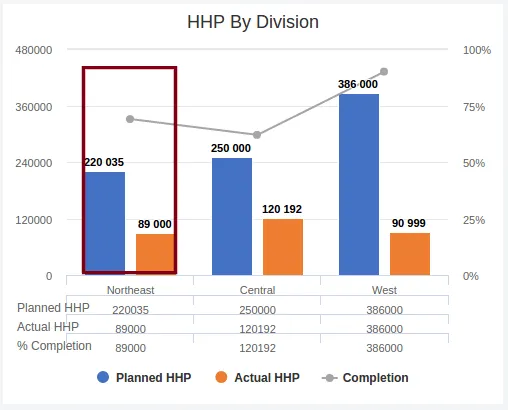
在下面的图片中,矩形表示一列的宽度。
现在,如果您从任何一列的宽度超过一半开始或在一列的宽度超过一半之后结束捏合,该列将完全可见,同时x轴标签也将可见。
评论中提到的此github问题不是这里的问题。因为它所说的是使用
linkedTo:0,而这个例子中已经存在。实际上,它取决于您选择缩放的面积大小,更重要的是从哪里到哪里。让我们通过示例来看一下:
在下面的图片中,矩形表示一列的宽度。
现在,如果您从任何一列的宽度超过一半开始或在一列的宽度超过一半之后结束捏合,该列将完全可见,同时x轴标签也将可见。
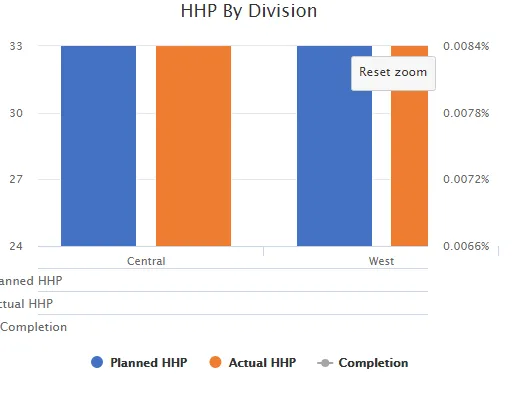
但是,如果您缩小范围,比如从第一列橙色条的中间到下一列蓝色条的中间,它不会显示整个列,因此会导致x轴标签被隐藏。
- tanmay
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接