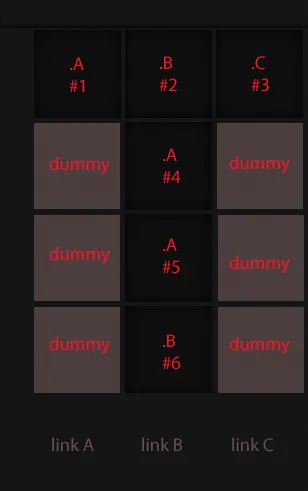
我有一个网页,其中有一些相同大小的盒子。其中一些被隐藏(.dummy),其他的则可见,类别为.A、.B和.C,如下图所示:在这张图片中,为了简单起见只显示了dummy。在实际的HTML代码中,它们没有任何背景/边框,因此是不可见的。

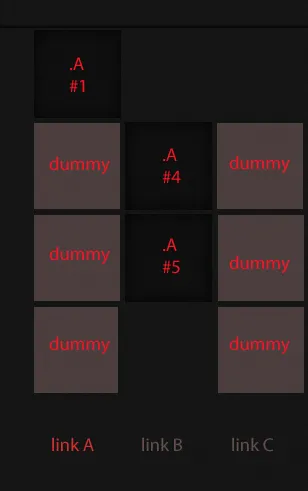
现在,如果用户点击链接A,除了.A类之外的所有盒子都将消失。同样,对于其他链接也是如此。

当指针悬停在上面时,我希望只有div#1盒子改变尺寸。然而,当我使用.hover命令时,整个页面会变形。我希望每个盒子保持原样,仅增加#div 1的宽度。同样,仅增加#div 2的height。为此,我必须编写每种效果的单独类吗?
编辑#1
这是我的相关代码:
.dummy {
float:left;
position:relative;
overflow:hidden;
width:6.36896%;
height:22.2287%;
margin:2px;
background:none;
}
.A, .B, .C{
background:rgba(0, 0, 0, .30);
float:left;
position:relative;
overflow:hidden;
width:6.36896%;
height:22.2287%;
margin:2px;
box-shadow:0 0px 15px rgba(0,0,0,0.75) inset;
-moz-box-shadow:0 0px 15px rgba(0,0,0,0.75) inset;
-webkit-box-shadow:0 0px 15px rgba(0,0,0,0.75) inset;
}
#1上,你想让那个DIV的宽度增加2134像素,高度增加35像素!如果我将鼠标悬停在#4上,也要增加宽度,对吧!870像素!哇,让我创建整个演示吧。希望你现在看到你的问题是多么易懂了。 - Roko C. Buljan