我正在使用 react-native-router-flux v4.0 库在 React Native 中显示导航栏。
这里我创建了一个自定义的导航栏。
以下是我的代码:
_renderLeft() {
return (
<TouchableOpacity
style={{justifyContent: 'flex-start', alignItems: 'flex-start', alignSelf: 'flex-start'}}
onPress={Actions.pop}>
<Image
style={{width: 24, height: 24}}
resizeMode="contain"
source={require('../../assets/images/ico_swipe.png')}></Image>
</TouchableOpacity>
)
}
_renderMiddle() {
return (
<View style={[styles.navBarTitleView]}>
<Text style={[styles.navBarTitle]}>{this.props.title}</Text>
</View>
)
}
_renderRight() {
return (
<TouchableOpacity
style={{justifyContent: 'flex-start', alignItems: 'flex-start', alignSelf: 'flex-start'}}
onPress={Actions.pop}>
<Image
style={{width: 24, height: 24}}
resizeMode="contain"
source={require('../../assets/images/ico_home.png')}></Image>
</TouchableOpacity>
)
}
render() {
StatusBar.setBarStyle('light-content', true);
return (
<Header style={[styles.container]}>
<Left style={{flex: 1}}>
{this._renderLeft()}
</Left>
<Body style={{flex: 3}}>
<Title style={styles.navBarTitle}>{this.props.title}</Title>
</Body>
<Right style={{flex: 1}}>
{this._renderRight()}
</Right>
</Header>
)
}
这是我的样式:
const styles = StyleSheet.create({
container: {
backgroundColor: AppColors.colorToolBar,
elevation:0
},
navBarTitleView: {
flex: 2,
},
navBarTitle: {
fontSize: 20,
fontFamily: AppStyles.fontFamilyMedium,
color: AppColors.white,
alignSelf: 'center'
},
menuItem:{
flex: 1, flexDirection: 'row', padding: 20
},
menuTitle:{flex: 20, justifyContent: 'flex-start', alignItems: 'center',
alignSelf: 'flex-start'},
menuNextArrow:{flex: 1}
});
我在这里使用它:
<Stack key="Key" hideTabBar>
<Scene key="Key"
navBar={MyCustomNavBarLocation}
component={myFileLocation}
title="Round 1"
onLeft={Actions.pop}
BackHandler={Actions.pop}
back
/>
</Stack>
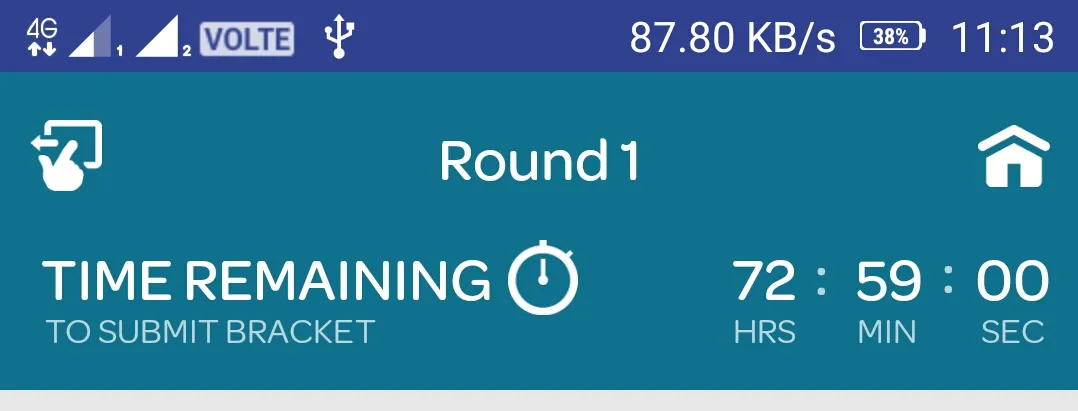
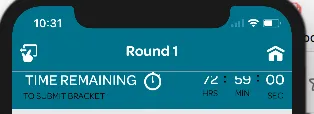
我在安卓上已正确显示,如下所示: 但是在 iPhone 上显示不正确: 在第二张图片中,您可以看到导航栏和 TimeRemaining 视图之间有一条灰色线,我想要去掉它。
谢谢。