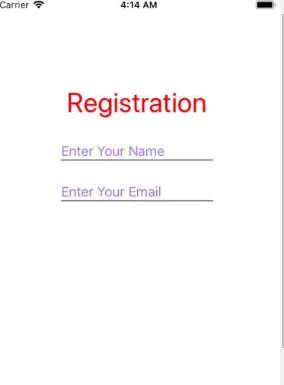
我正在尝试制作一个注册表单。
我在组件目录下创建了一个名为Regform.js的文件。
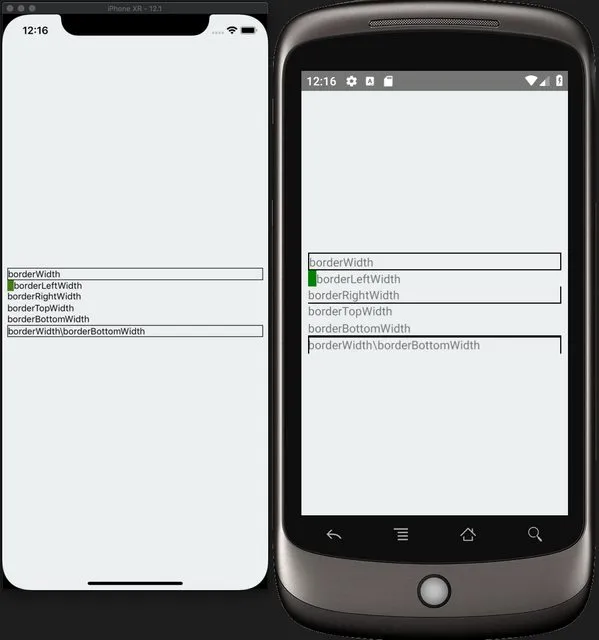
我无法为文本“Registration”获取border-bottom样式。
这是演示链接demo working link
请告诉我,我做错了什么。
组件/Regform.js
import * as React from 'react';
import {
Text,
View,
StyleSheet,
TextInput,
TouchableOpacity
} from 'react-native';
export default class Regform extends React.Component {
render() {
return (
<View>
<Text style={styles.header}> Registration </Text>
<TextInput style = {styles.textinput}
underlineColorAndroid = "transparent"
placeholder = "Enter Your Name"
placeholderTextColor = "#9a73ef"
onChangeText = {this.handleName}/>
<TextInput style = {styles.textinput}
underlineColorAndroid = "transparent"
placeholder = "Enter Your Email"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handleEmail}/>
</View>
);
}
}
const styles = StyleSheet.create({
header: {
fontSize: 36,
alignself: 'self',
color: 'red',
marginBottom: 30,
borderBottomColor: 'red',
borderBottomWidth: 2
},
textinput: {
fontSize: 18,
alignself: 'self',
color: 'black',
marginBottom: 30,
borderBottomColor: 'grey',
borderBottomWidth: 2
}
});