1个回答
0
你正在尝试修改主刻度和次刻度。目前,Plotly的API中没有内置修改次刻度格式的功能。不过,我找到了一个有创意的解决方法。
你没有分享任何编程代码。我不知道你是在使用笔记本还是Plotly express、go或Plotly作为后端。我不知道你的数据结构是如何的,也不知道你如何调用轴来进行对数缩放。话虽如此,如果没有这些信息,很难给你提供一个无论你使用什么工具都能适用的解决方案。(在编程论坛上分享你的编程代码总是更好的做法。)
这个例子使用了一个Plotly示例图形、go和io。当我使用函数io.write_html时,你可能会注意到我调用了几个默认值。我必须说,Plotly的文档可能没有更新。列出的默认值并不一定是默认的。
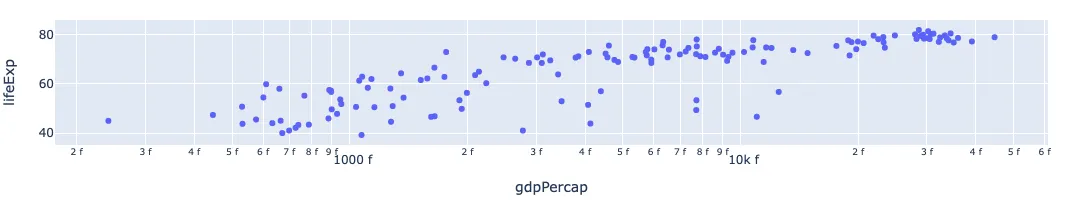
这需要一个图形,然后Javascript将两者组合成一个HTML文件,该文件将自动在您的默认浏览器中呈现。
import plotly.graph_objects as go
import plotly.io as io
df = px.data.gapminder().query("year == 2002")
fig = px.scatter(df, x = "gdpPercap", y = "lifeExp", hover_name = "country", log_x = True)
js = '''
setTimeout(function() {
that = document.querySelectorAll('svg g.xtick')
that.forEach(el => el.firstChild.innerHTML = el.firstChild.innerHTML + ' f')
}, 200)
'''
io.write_html(fig = fig, file = "fig2.html", post_script = js,
full_html = True, include_plotlyjs = 'cdn', auto_open = True)
这反映了一个10k f,我怀疑没有人会寻找这个。不过,看起来你的数据中没有这个。
- Kat
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接