以下CSS为两个div设置单独的背景;如果图片不适合div大小,则重复显示图像。
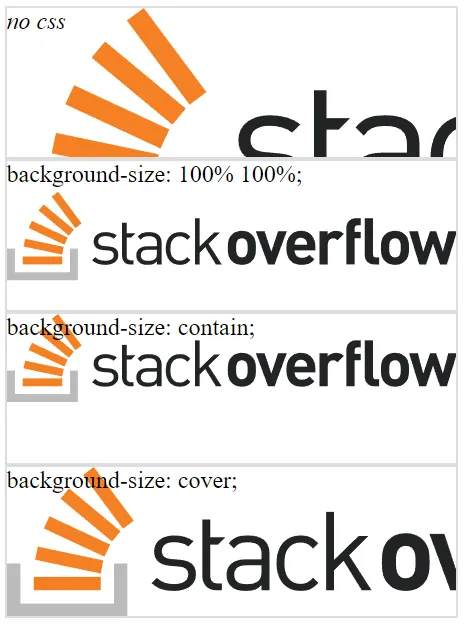
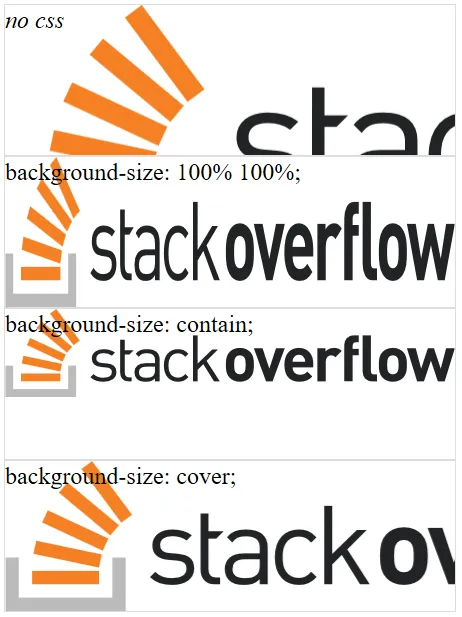
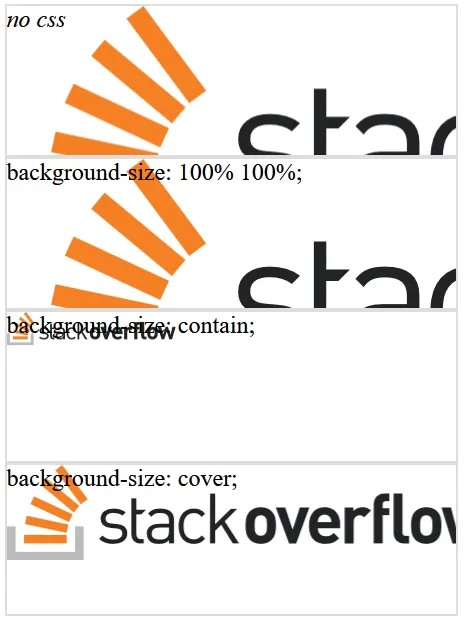
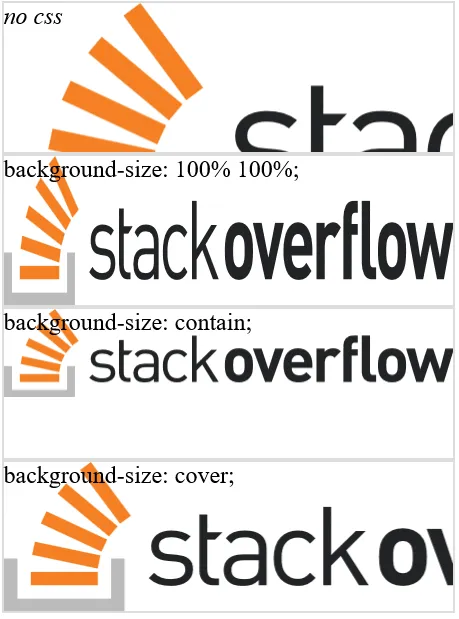
如何使用CSS拉伸图像以适应div所需的空间?
<style type="text/css">
#contentMain {
margin-bottom: 5%;
margin-top: 10%;
margin-left: 10%;
margin-right: 10%;
background: url( /jQuery/mypage/img/background1.png )
}
#page1 {
background: url( /jQuery/mypage/img/background2.png )
}
</style>




background-size,但IE8及以下版本不支持。 - Shadow The Spring Wizard