我在调整浏览器窗口大小时,遇到了让3个div自动调整大小的困难。
我有两个固定大小的div,我希望中间的div自动调整大小以填充剩余的空间,并且在页面大小缩小时不会将第三个div换行。
我将在包装这三个div的div上设置min-width属性,以防止中间div宽度约为65px时第三个div换行。
是否必须使用javascript来完成此操作?因为我目前正在尝试使用css来实现这一点,但没有成功。
javascript或css表达式可能类似于width = page.width - div1.width -div3.width,但如果可能,我想避免使用js。
感谢任何帮助!
麦克
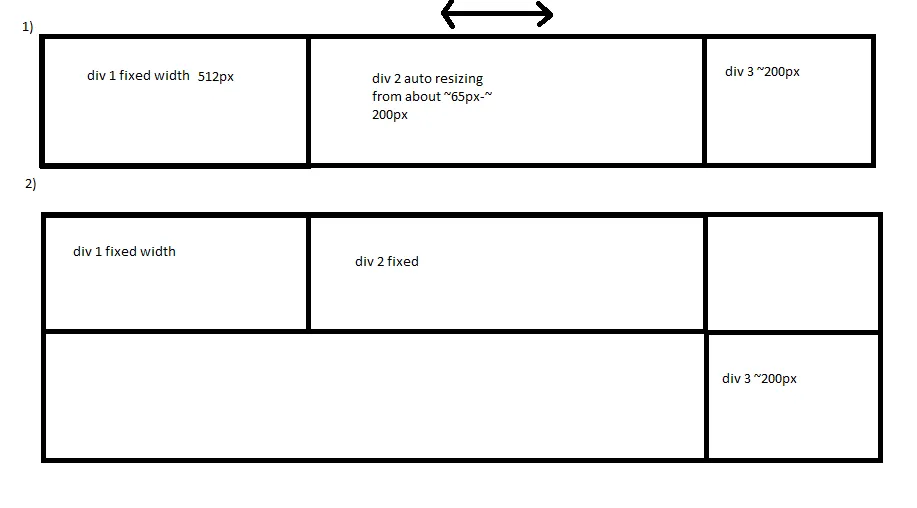
您可以在附加的图像中看到预期的行为。
1)我想要的 2)我当前在缩小时遇到的问题

我已经重新调整了div大小,并在内部设置了一个文本框,使其与div一起重新调整大小。
但是右侧的div可以是267px,也可以是192px(离散),我应该在某些页面上使用后端代码设置margin-right吗?还是有一种方法可以根据右侧div的大小动态设置margin-right?
例如,HTML
<div id="wrapper">
<div id="left"></div>
<div id="right"></div>
<div id="centre">
<div>
</div>
CSS
#wrapper
{height:84px;
background-image:url(../images/siteImages/header_back.png);
background-repeat: repeat-x;}
#left
{height:inherit;
width:512px;
background-image:url(../images/siteImages/logo.png);
background-repeat: no-repeat;
float:left;}
#centre
{width:auto;
margin-left:512px;
margin-right:267px;
height:inherit;}
#right
{padding-right:10px;
height:inherit;
float:right;
text-align:right;}