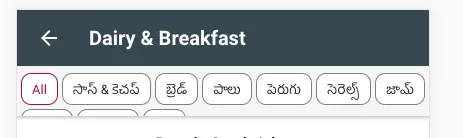
我在ion-scroll中有10个名字,但它像段落一样换到了下一行。
这是我的 .html 代码。
<ion-scroll scrollX="true" style="width:100vw; height:50px" >
<ion-row class="headerChip">
<div *ngFor="let tabName of product_type; let idx = index" [ngClass]="showSelectedTabArray[idx].showSelectedTab ? 'headerChipGray' : 'headerChipGreen'">
<ion-chip (click)="changeData(tabName)">
<ion-label >{{tabName.languagename}}</ion-label>
<div></div>
</ion-chip>
</div>
</ion-row>
</ion-scroll>
这是我的CSS样式
.headerChipGray{
ion-chip.chip.chip-md{
margin: 2px 2px 2px 2px;
border-radius: 10px;
border: 1px solid gray;
background: white;
}
ion-chip.chip.chip-ios{
margin: 2px 2px 2px 2px;
border-radius: 10px;
border: 1px solid gray;
background: white;
}
}
.headerChipGreen{
ion-chip.chip.chip-md{
margin: 2px 2px 2px 2px;
border-radius: 10px;
background: white;
color: #A80C50;
border: 1px solid #A80C50;
}
ion-chip.chip.chip-ios{
margin: 2px 2px 2px 2px;
border-radius: 10px;
background: white;
color: #A80C50;
border: 1px solid #A80C50;
}
}
这段代码在ionic 2中可以正常工作,但更新到ionic 3后,我遇到了这个问题。我错过了什么?请问有关ion-scroll的Ionic文档。