我有这样一种情况,需要在图片下方显示标题(不重叠)。无论是图片的大小还是标题的长度都是未知的。
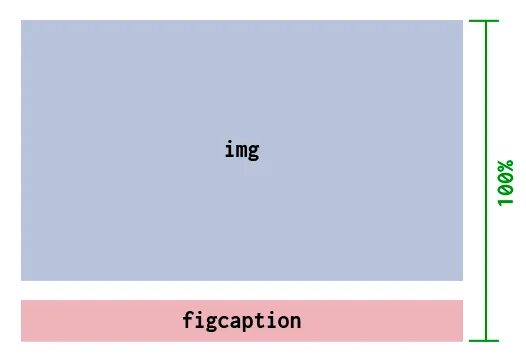
整个图像元素的高度需要像这样为100%:
元素的宽度应该是动态的,由图像比例决定,标题应该相应地换行。这很重要,因为我需要在一起显示几张图片。
有没有办法只用CSS实现这个效果?
我尝试过使用CSS表格,但这不能与100%高度配合使用。您可以在此处查看我的努力:
display: table
http://codepen.io/pju/pen/ZOmdEb
使用flexbox布局时,会有它自己的问题。
display: flex