我发现在以下情况下我的固定标题出现了奇怪的问题:
- iPhone 6+,横向模式
- Safari浏览器,至少打开两个标签页
- 我的页面有一个position:fixed的标题,以及一个带有position:relative和height:100%的body和html元素
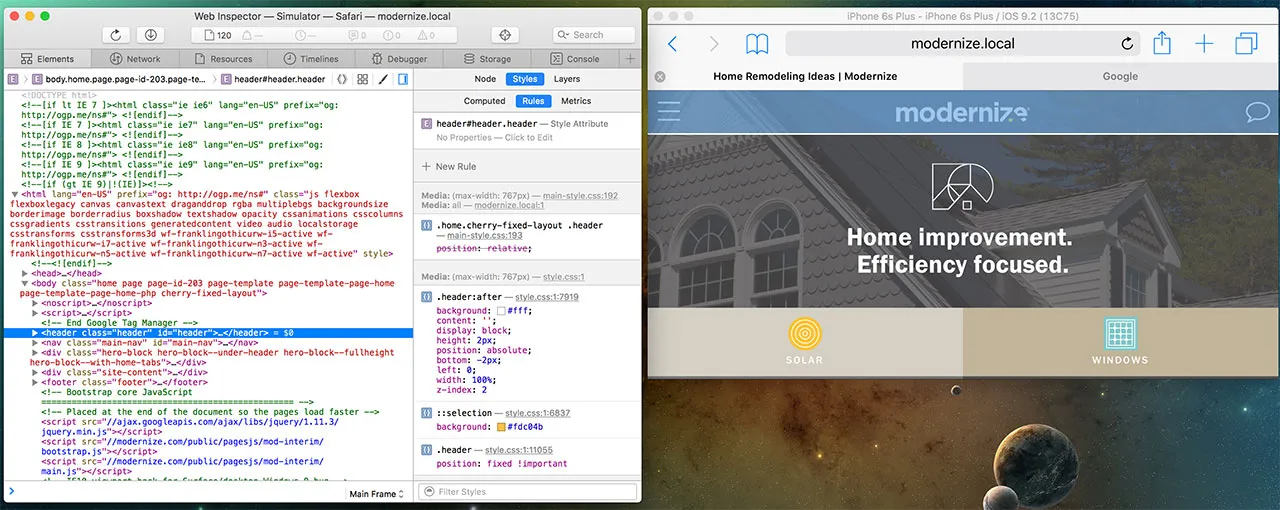
页面加载后向下滚动时,一切正常,标题固定在原位,Web Inspector正确显示:
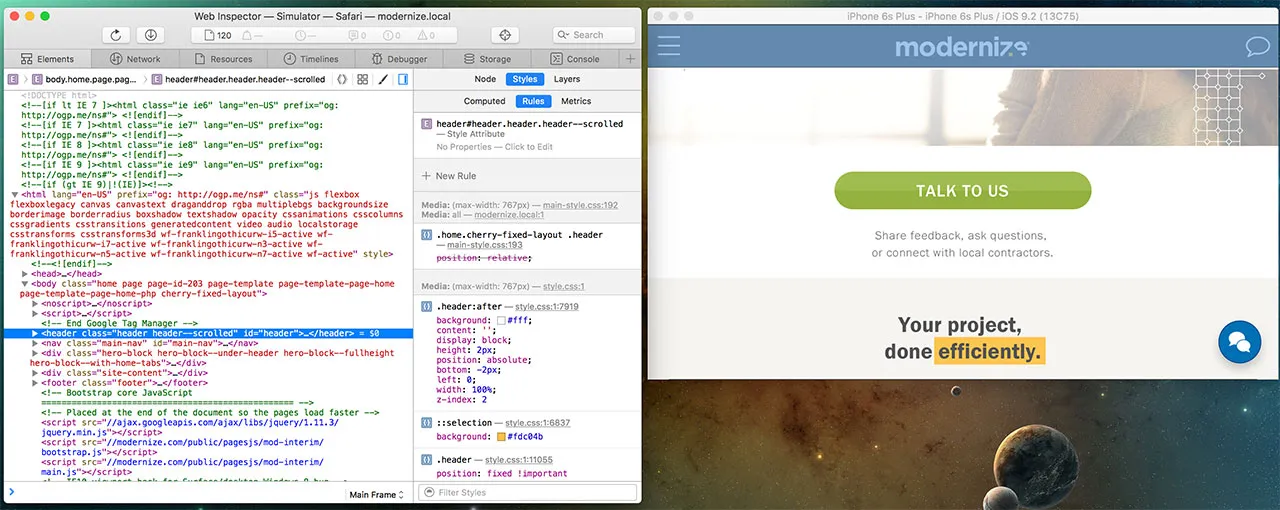
但是当您向上滚动并向下拉页面并释放时,页眉仍然可见于页面上,但实际上它已经移动到视口以下的某个位置(请注意Web检查器不会将其突出显示)。 这个事实导致所有标题元素都无法访问:您无法打开菜单、点击标志或联系按钮。当以下情况发生时,标题将恢复正常:
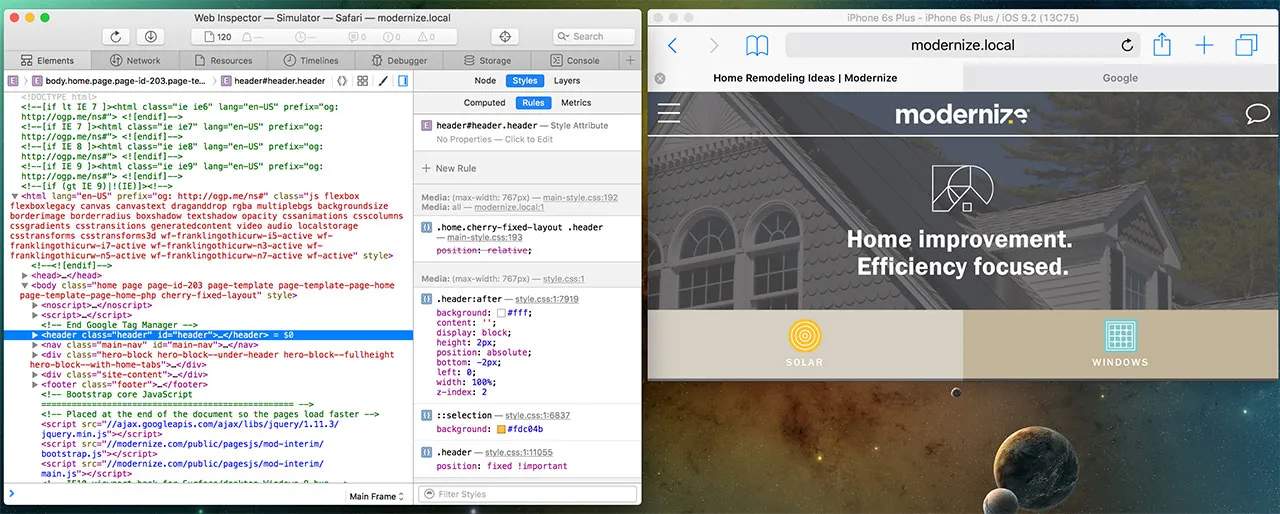
- 向下滚动(但当您向上滚动时会再次中断)
- 切换到另一个选项卡并返回
- 或关闭其他选项卡
有什么想法可以解决这个问题吗?