我在使用iOS9移动safari的iPhone6sPlus时,发现一个bug。
当safari选项卡处于横屏模式下,并且固定元素不可触摸。而当选项卡隐藏时,可以触摸它。
- 在 iOS9 移动safari 的横屏模式下,打开 我的演示Demo。
- 只有在选项卡栏可见时才能成功重现。
- 向下滚动直到选项卡被隐藏。
- 触摸固定元素。
- 向上滚动直到选项卡显示出来。
- 此时你可能无法触摸固定元素了。
你知道这个bug吗?
请尝试在我的笔记本电脑上触摸选项卡显示的时候。 http://s.codepen.io/geckotang/debug/yYZmoe
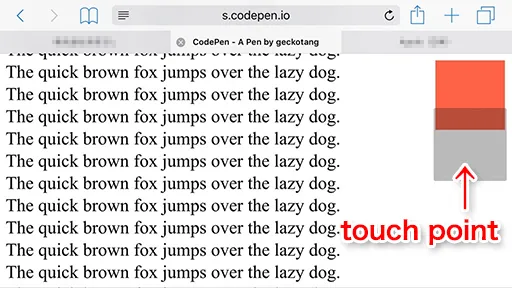
这是当我不能触摸元素时的截图。
此外,我的朋友还在youtube上记录了这个bug。
这是我的代码。
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.fixed {
display: block;
position: fixed;
top: 0px;
right: 0px;
width: 100px;
height: 100px;
display: block;
width: 100px;
height: 100px;
background-color: tomato;
}
</style>
</head>
<body>
<a href="javascript: void(0);" class="fixed">link</a>
The quick brown fox jumps over the lazy dog.<br>
The quick brown fox jumps over the lazy dog.<br>
The quick brown fox jumps over the lazy dog.<br>
The quick brown fox jumps over the lazy dog.<br>
The quick brown fox jumps over the lazy dog.<br>
The quick brown fox jumps over the lazy dog.<br>
The quick brown fox jumps over the lazy dog.<br>
...
</body>
</html>