我正在使用Bootstrap进行计划,并想知道为什么当我使用内置类时,我的标题仍然被裁剪。我可以使用CSS来移动它,但我认为在使用Bootstrap标题类时不需要添加自己的CSS。
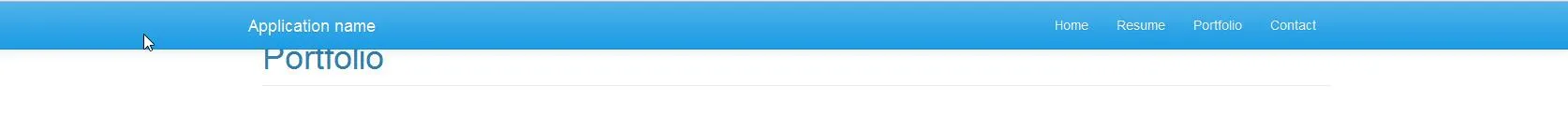
这是生成的页面,我正在使用来自VS 2013的Asp.net MVC 5.1,因此很多内容都在主页中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio - My ASP.NET Application</title>
<link href="/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="/Scripts/modernizr-2.6.2.js"></script>
</head>
<body>
<div class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">Application name</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li>
<a href="/home/index">Home</a>
</li>
<li>
<a href="#">Resume</a>
</li>
<li>
<a href="/home/portfolio">Portfolio</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
<div class="container">
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Portfolio</h1>
</div>
</div>
</div>
<div class="navbar navbar-default navbar-fixed-bottom">
<div class="container">
<p class="navbar-text">© 2014 - My ASP.NET Application</p>
</div>
</div>
</div>
<script src="/Scripts/jquery-2.1.0.min.js"></script>
<script src="/Scripts/bootstrap.min.js"></script>
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"appName":"Firefox","requestId":"c8d12fe59c90426f9175a363b9a06484"}
</script>
<script type="text/javascript" src="http://localhost:58343/af7b5f6142444a738445c2a2e5c5a6d7/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
</html>