我刚开始学习Android编程,目前正在遇到困难。我使用的是Android Studio的默认“导航抽屉活动(Navigation Drawer Activity)”。此外,我还从https://github.com/roughike/BottomBar中添加了一个底部栏。但是,在添加它之后,我的FAB被隐藏在底部栏后面。
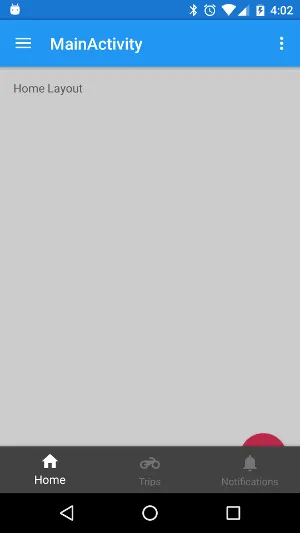
这是截图-
我知道这是某种样式问题。我尝试为FAB提供bottomMargin,但是不起作用。
以下是我的代码 -
app_bar_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.bhramaan.android.bhramaan.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/BhramaanTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/BhramaanTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
<com.roughike.bottombar.BottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_gravity="bottom|end"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
app:bb_behavior="shy"
android:background="@color/bottomBar"
app:bb_activeTabColor="@color/white"
app:bb_tabXmlResource="@xml/bottombar_tabs" />
</android.support.design.widget.CoordinatorLayout>
需要一些指导来解决这个问题。

android.support.design.widget.FloatingActionButton添加这一行:android:layout_above="@+id/bottomBar"。试试看是否能够保持这个属性呢!!!!! - Jay Rathod