以下是我非常简单的XAML代码:
<Window x:Class="Test.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300" Background="Black" Padding="0" Margin="0" >
<Viewbox Margin="0">
<TextBlock Text="Test" Background="AliceBlue" Foreground="Red"
Padding="0" Margin="0" />
</Viewbox>
</Window>
这应该是将标签/文本块(我已经尝试过两种)按比例填充窗口的尽可能多的空间,同时保持文本的纵横比。问题是,如果你拖动窗口大小,你会发现似乎在文本的顶部和底部有一些看不见、无法更改的填充。
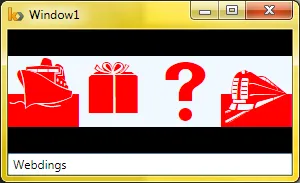
左右似乎没有这个问题(左图),但顶部和底部有(右图):
在这里,我指出了我所说的额外填充:
我期望它的渲染结果更像这样(我手动处理了一下,所以纵横比不完美):
有人曾经克服过这个问题吗?也许我需要直接用 GDI+ 绘制这个文本,但我甚至不确定从哪里开始,所以任何我应该在 Google 上搜索的关键词也将不胜感激!