在VSCode中定义多个任务
2
如果有需要帮助的人…如果你没有/不想要使用gulp/grunt等或者另外一个shell脚本来代理你的任务命令,“npm run”已经可以胜任。
这适用于webpack和mocha,“构建和测试”,Shift+Ctrl+B,Shift+Ctrl+T
.vscode/tasks.json:
{
"name": "npmTask",
//...
"suppressTaskName": true,
"command": "npm",
"isShellCommand": true,
"args": [
"run"
],
"tasks": [
{
//Build Task
"taskName": "webpack",
//Run On Shift+Ctrl+B
"isBuildCommand": true,
//Don't run when Shift+Ctrl+T
"isTestCommand": false,
// Show the output window if error any
"showOutput": "silent",
//Npm Task Name
"args": [
"webpack"
],
// use 2 regex:
// 1st the file, then the problem
"problemMatcher": {
"owner": "webpack",
"severity": "error",
"fileLocation": "relative",
"pattern": [
{
"regexp": "ERROR in (.*)",
"file": 1
},
{
"regexp": "\\((\\d+),(\\d+)\\):(.*)",
"line": 1,
"column": 2,
"message": 3
}
]
}
},
{
//Test Task
"taskName": "mocha",
// Don't run on Shift+Ctrl+B
"isBuildCommand": false,
// Run on Shift+Ctrl+T
"isTestCommand": true,
"showOutput": "always",
"args": [
"mocha"
]
}
]
}
package.json:
{
...
"scripts": {
"webpack": "webpack",
"mocha": "/usr/bin/mocha"
},
...
}
1
帮助我更好地理解这一点的是传递给命令的参数序列。对于一些人来说可能很明显,但在文档中并不清楚。
为了聚焦于被发送的命令,省略了一些字段:
{ "command": "myCommand"
"args": ["myCommandArguments"],
"tasks" : [
{ "taskName": "myTask",
"args": ["myTaskArguments"],
"suppressTaskName": false,
}
]
}
上述定义将导致以下命令:
myCommand myCommandArguments myTaskArguments myTask
任务名称 myTask 总是最后一个。自版本0.4以来,可以使用 "suppressTaskName": true 来省略它。
2
试试这个
{
"version": "0.1.0",
"command": "cmd",
"isShellCommand": true,
"args": ["/C"],
"tasks": [
{
"taskName": "install",
"args": ["npm install"]
},
{
"taskName": "build",
"args": ["gulp build"],
"isBuildCommand": true,
"problemMatcher": "$gulp-tsc"
}
]
}
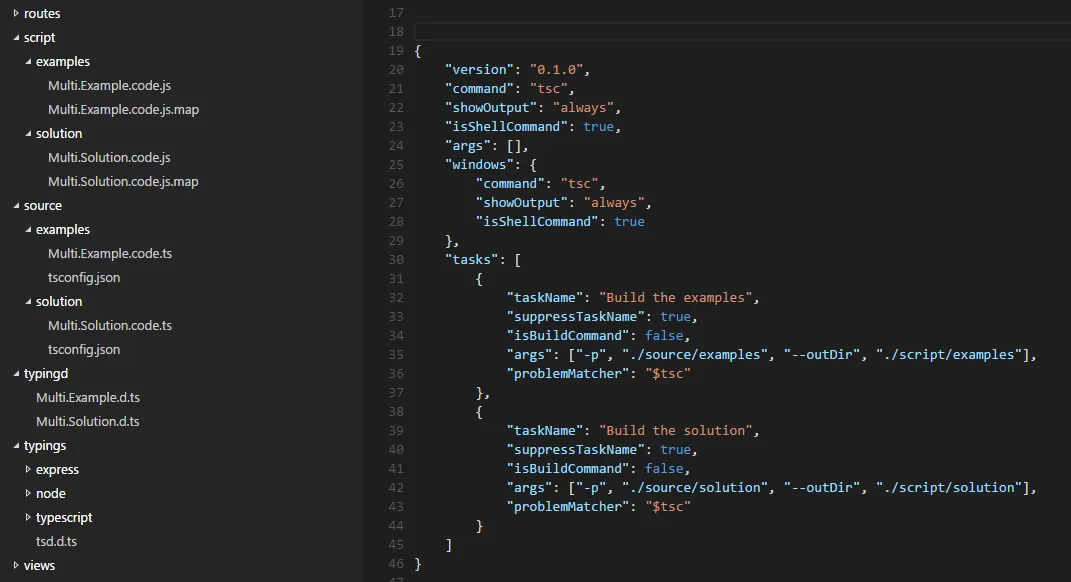
4
{
"version": "0.1.0",
"command": "tsc",
"showOutput": "always",
"isShellCommand": true,
"args": [],
"windows": {
"command": "tsc",
"showOutput": "always",
"isShellCommand": true
},
"tasks": [
{
"taskName": "Build the examples",
"suppressTaskName": true,
"isBuildCommand": false,
"args": ["-p", "./source/examples", "--outDir", "./script/examples"],
"problemMatcher": "$tsc"
},
{
"taskName": "Build the solution",
"suppressTaskName": true,
"isBuildCommand": false,
"args": ["-p", "./source/solution", "--outDir", "./script/solution"],
"problemMatcher": "$tsc"
}
]
}
哦,是的,如果你将它们标记为“非构建”,并覆盖构建键以从列表中选择特定任务,就更容易有选择地启动它们。
// Place your key bindings in this file to overwrite the defaults
[
{ "key": "ctrl+shift+b", "command": "workbench.action.tasks.runTask" }
]
更新:如果您想要的话,您总是可以完全采取不受限制的行动。处理参数可能有更好的方法,但目前在OSX下这对我有效。
{
"version": "0.1.0",
"isShellCommand": true,
"linux": { "command": "sh", "args": ["-c"] },
"osx": { "command": "sh", "args": ["-c"] },
"windows": { "command": "powershell", "args": ["-Command"] },
"tasks": [
{
"taskName": "build-models",
"args": ["gulp build-models"],
"suppressTaskName": true,
"isBuildCommand": false,
"isTestCommand": false
},
{
"taskName": "run tests",
"args": ["mocha ${workspaceRoot}/test"],
"suppressTaskName": true,
"isBuildCommand": false,
"isTestCommand": false
}
]
}
3
我不知道这个问题的正式答案(也想知道),但在此提供我丑陋的解决方法,希望能对大家有所帮助。 由于我使用的是Windows系统,我创建了一个简单的批处理脚本,内容如下:
"%1" "%2"
然后,我的tasks.json看起来像这样:
{
"version": "0.1.0",
"command": "c:\\...\\mytasks.bat"
"tasks" : [
{
"taskName": "myFirstTask",
"args": "c:\\...\\task1.exe", "${file}"],
},
{
"taskName": "mySecondTask",
"args": "c:\\...\\task2.exe", "${file}"],
},
]
}
1
您可以在tasks属性中列出多个任务。例如:
"tasks": [
{
"taskName": "build",
...
},
{
"taskName": "package",
...
}
]
2
tsc和mocha任务示例。 - Bart{
"version": "0.1.0",
"tasks": [
{
"taskName": "tsc",
"command": "tsc",
"args": ["-w"],
"isShellCommand": true,
"isBackground": true,
"problemMatcher": "$tsc-watch"
},
{
"taskName": "build",
"command": "gulp",
"args": ["build"],
"isShellCommand": true
}
]
}
每个任务的命令
现在您可以定义每个任务不同的命令(#981)。这使得在不编写自己的shell脚本的情况下,可以为不同的任务运行不同的命令。使用每个任务的命令的tasks.json文件如上所示。
这似乎是VSCode v0.5.0版本中的一个Bug
所以我添加了这个答案来展示之前由@hurelu解释过的工作示例。我的tasks.json文件:
{
"version": "0.1.0",
"command": "gulp",
"isShellCommand": true,
"args": [
"--no-color"
],
"tasks": [
{
"taskName": "--verbose",
"isBuildCommand": true,
"showOutput": "always",
"args": [
"vet"
],
"problemMatcher": [
"$jshint",
"$jshint-stylish"
]
},
{
"taskName": "vet",
"isTestCommand": true,
"showOutput": "always",
"args": [],
"problemMatcher": [
"$jshint",
"$jshint-stylish"
]
}
]
}
我的 gulp.js:
/// <reference path="typings/tsd.d.ts" />
var gulp = require('gulp');
var jshint = require('gulp-jshint');
var jscs = require('gulp-jscs');
var util = require('gulp-util');
var gulpprint = require('gulp-print');
var gulpif = require('gulp-if');
var args = require('yargs').argv;
gulp.task('vet', function () {
log('Analyzing source with JSHint and JSCS');
return gulp
.src
([
'./src/**/*.js',
'./*.js'
])
.pipe(gulpif(args.verbose, gulpprint()))
.pipe(jscs())
.pipe(jshint())
.pipe(jshint.reporter('jshint-stylish', { verbose: true }))
.pipe(jshint.reporter('fail'));
});
gulp.task('hello-world', function () {
console.log('This is our first Gulp task!');
});
////////////
function log(msg) {
if (typeof (msg) === 'object') {
for (var item in msg) {
if (msg.hasOwnProperty(item)) {
util.log(util.colors.blue(msg[item]));
}
}
} else {
util.log(util.colors.blue(msg));
}
}
注意第一个任务使用了isBuildCommand,因此按下CTRL+SHFT+B会启动该任务,而下一个任务是isTestCommand,因此按下CTRL+SHFT+T会启动该任务。但是,为了使第一个任务接受args,任务名称和args必须颠倒顺序。
自VSCode 0.5.0以来,以上内容可行,但以下内容不可行:
{
"version": "0.1.0",
"command": "gulp",
"isShellCommand": true,
"args": [
"--no-color"
],
"tasks": [
{
"taskName": "vet",
"isBuildCommand": true,
"showOutput": "always",
"args": [
"--verbose"
],
"problemMatcher": [
"$jshint",
"$jshint-stylish"
]
},
{
"taskName": "vet",
"isTestCommand": true,
"showOutput": "always",
"args": [],
"problemMatcher": [
"$jshint",
"$jshint-stylish"
]
}
]
}
以下是正确任务和参数顺序的task.json输出:
[10:59:29] Using gulpfile ~/Workspaces/Examples/Gulp/pluralsight-gulp/gulpfile.js
[10:59:29] Task 'default' is not in your gulpfile
[10:59:29] Please check the documentation for proper gulpfile formatting
当使用args时,以下是tasks.json中任务名称和参数颠倒的正确输出:
[11:02:44] Using gulpfile ~/Workspaces/Examples/Gulp/pluralsight-gulp/gulpfile.js
[11:02:44] Starting 'vet'...
[11:02:44] Analyzing source with JSHint and JSCS
[gulp] src/server/app.js
[gulp] src/client/app/app.module.js
[gulp] src/client/test-helpers/bind-polyfill.js
[gulp] src/client/test-helpers/mock-data.js
[gulp] src/server/routes/index.js
[gulp] src/client/app/core/config.js
[gulp] src/client/app/core/constants.js
[gulp] src/client/app/core/core.module.js
[gulp] src/client/app/core/dataservice.js
[gulp] src/client/app/core/dataservice.spec.js
[gulp] src/client/app/customers/customer-detail.controller.js
[gulp] src/client/app/customers/customer-detail.controller.spec.js
[gulp] src/client/app/customers/customers.controller.js
[gulp] src/client/app/customers/customers.controller.spec.js
[gulp] src/client/app/customers/customers.module.js
[gulp] src/client/app/customers/customers.route.js
[gulp] src/client/app/customers/customers.route.spec.js
[gulp] src/client/app/dashboard/dashboard.controller.js
[gulp] src/client/app/dashboard/dashboard.controller.spec.js
[gulp] src/client/app/dashboard/dashboard.module.js
[gulp] src/client/app/dashboard/dashboard.route.js
[gulp] src/client/app/dashboard/dashboard.route.spec.js
[gulp] src/client/app/layout/ht-sidebar.directive.js
[gulp] src/client/app/layout/ht-sidebar.directive.spec.js
[gulp] src/client/app/layout/ht-top-nav.directive.js
[gulp] src/client/app/layout/layout.module.js
[gulp] src/client/app/layout/shell.controller.js
[gulp] src/client/app/layout/shell.controller.spec.js
[gulp] src/client/app/layout/sidebar.controller.js
[gulp] src/client/app/layout/sidebar.controller.spec.js
[gulp] src/client/app/widgets/ht-img-person.directive.js
[gulp] src/client/app/widgets/ht-widget-header.directive.js
[gulp] src/client/app/widgets/widgets.module.js
[gulp] src/client/tests/server-integration/dataservice.spec.js
[gulp] src/server/routes/utils/errorHandler.js
[gulp] src/server/routes/utils/jsonfileservice.js
[gulp] src/client/app/blocks/exception/exception-handler.provider.js
[gulp] src/client/app/blocks/exception/exception-handler.provider.spec.js
[gulp] src/client/app/blocks/exception/exception.js
[gulp] src/client/app/blocks/exception/exception.module.js
[gulp] src/client/app/blocks/logger/logger.js
[gulp] src/client/app/blocks/logger/logger.module.js
[gulp] src/client/app/blocks/router/router-helper.provider.js
[gulp] src/client/app/blocks/router/router.module.js
[gulp] gulpfile.js
[gulp] karma.conf.js
[11:02:48] Finished 'vet' after 4.37 s
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [{
"taskName": "tsc",
"command": "tsc",
"isShellCommand": true,
"args": ["-p", "."],
"showOutput": "always",
"problemMatcher": "$tsc"
}, {
"taskName": "jspm",
"command": "jspm",
"isShellCommand": true,
"args": ["bundle-sfx", "www/app/main.js", "www/dist/bundle.js", "--inline-source-maps", "--source-map-contents"],
"showOutput": "always"
},
{
"taskName": "build",
"isBuildCommand": true,
"dependsOn": ["tsc", "jspm"]
}]
}
tasks.json:
{
"version": "0.1.0",
"command": "cmd",
"isShellCommand": true,
"args": [
"/c"
],
"tasks": [
{
"taskName": "bower",
"args" : ["gulp bower"],
"isBuildCommand": true,
"showOutput": "always"
},
{
"taskName": "unittest",
"suppressTaskName": true,
"args" : ["dnx -p ${cwd}\\test\\MyProject.UnitTests test"],
"isTestCommand": true,
"showOutput": "always"
}
]
}
MyProject.UnitTests\project.json:
"commands": {
"test": "xunit.runner.dnx"
}
运行 Bower:从 VSCode 中按 Ctrl + Shift + B
运行测试:从 VSCode 中按 Ctrl + Shift + T
原文链接