我的代码
<html>
<head>
<!-- Load TensorFlow.js -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"></script>
<!-- Load Posenet -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/posenet"></script>
</head>
<body>
<img id='cat' src='./pose/images/aa_085.jpg'/>
</body>
<!-- Place your code in the script tag below. You can also use an external .js file -->
<script>
var flipHorizontal = false;
var imageElement = document.getElementById('cat');
posenet.load().then(function(net) {
const pose = net.estimateSinglePose(imageElement, {
flipHorizontal: true
});
return pose;
}).then(function(pose){
console.log(pose);
})
</script>
</html>
我很少使用HTML和JavaScript,几乎忘记了最基础的知识。这是什么错误?
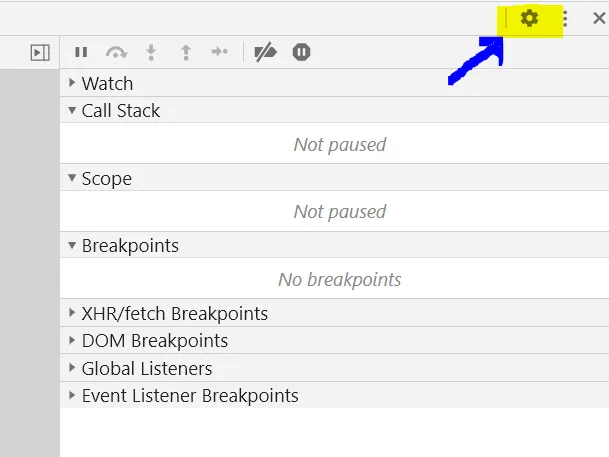
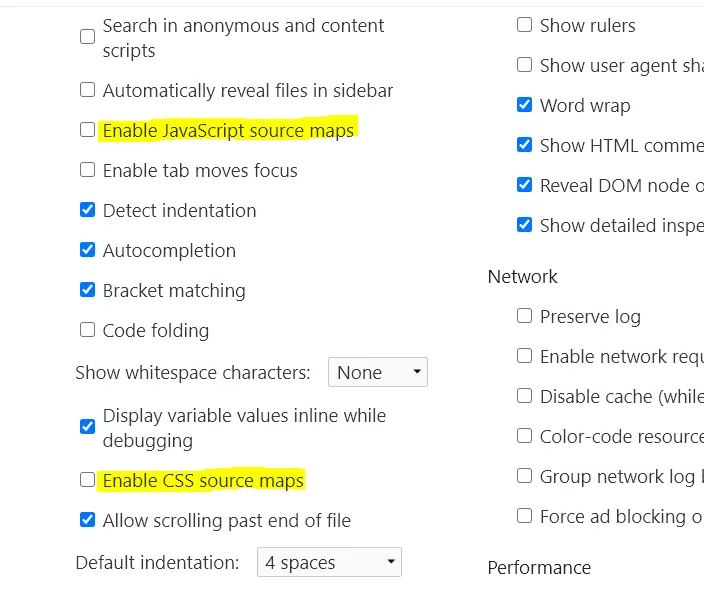
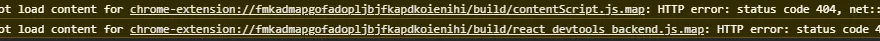
错误信息
DevTools无法加载SourceMap: 无法加载https://cdn.jsdelivr.net/npm/@tensorflow/tf.min.js.map的内容:HTTP错误:状态代码404,net :: ERR_HTTP_RESPONSE_CODE_FAILURE