这是我的问题。它有点基础,但真的很让我恼火。我制作了一个响应式网页,在手动调整窗口大小时看起来非常棒,但在使用嵌入在 Chrome 中的响应式工具时却不那么好看。所以,我决定按照在 Google Chrome 响应式工具上的样子进行设计,但现在当我手动调整窗口大小时,它看起来很糟糕。
我应该相信哪一个?如何知道在移动设备上将会是怎样的呢?
编辑:另外,我有这个基本规则。
使用chrome响应式工具时,页面宽度会正确地调整大小,但在调整chrome窗口大小时则不会。如果我将其更改为
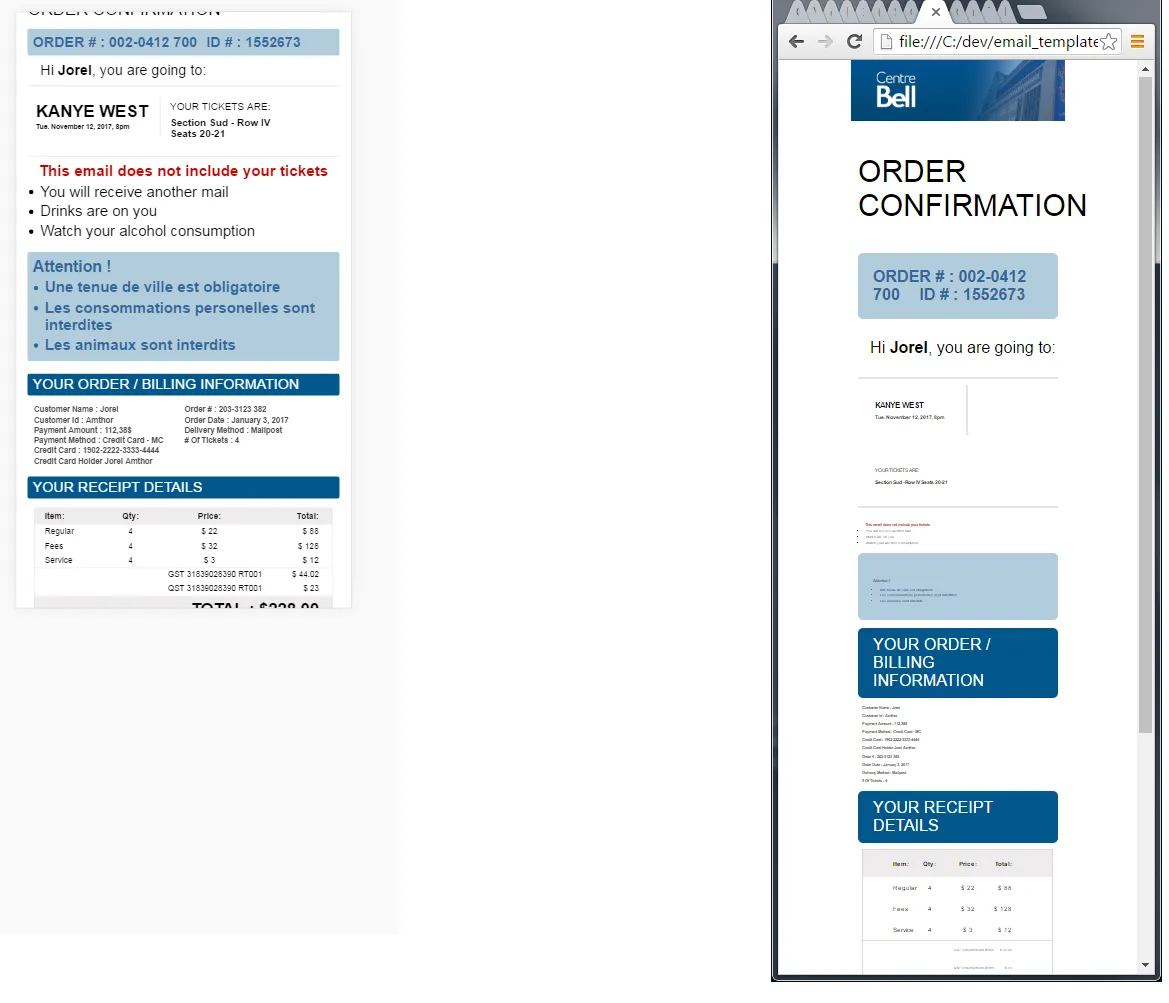
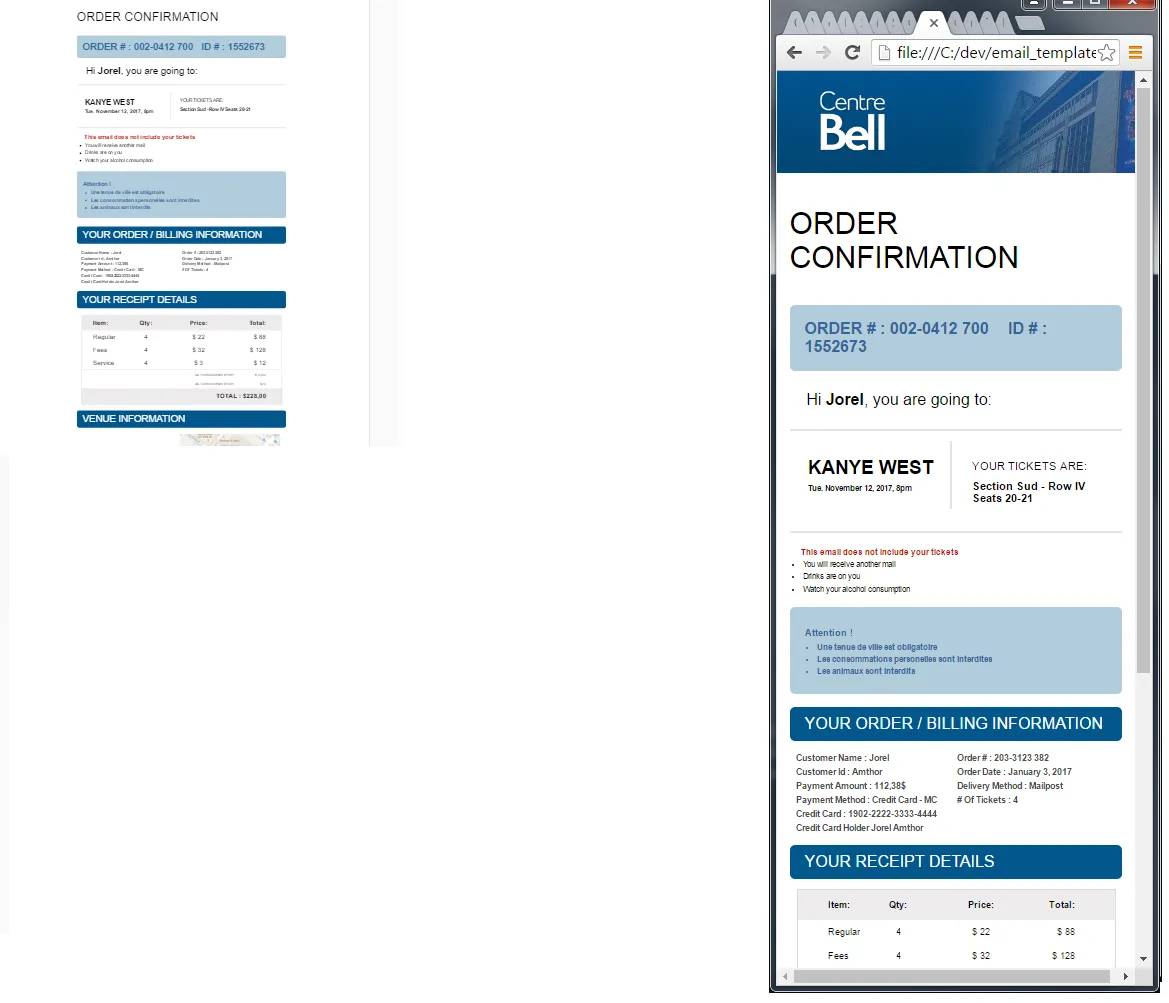
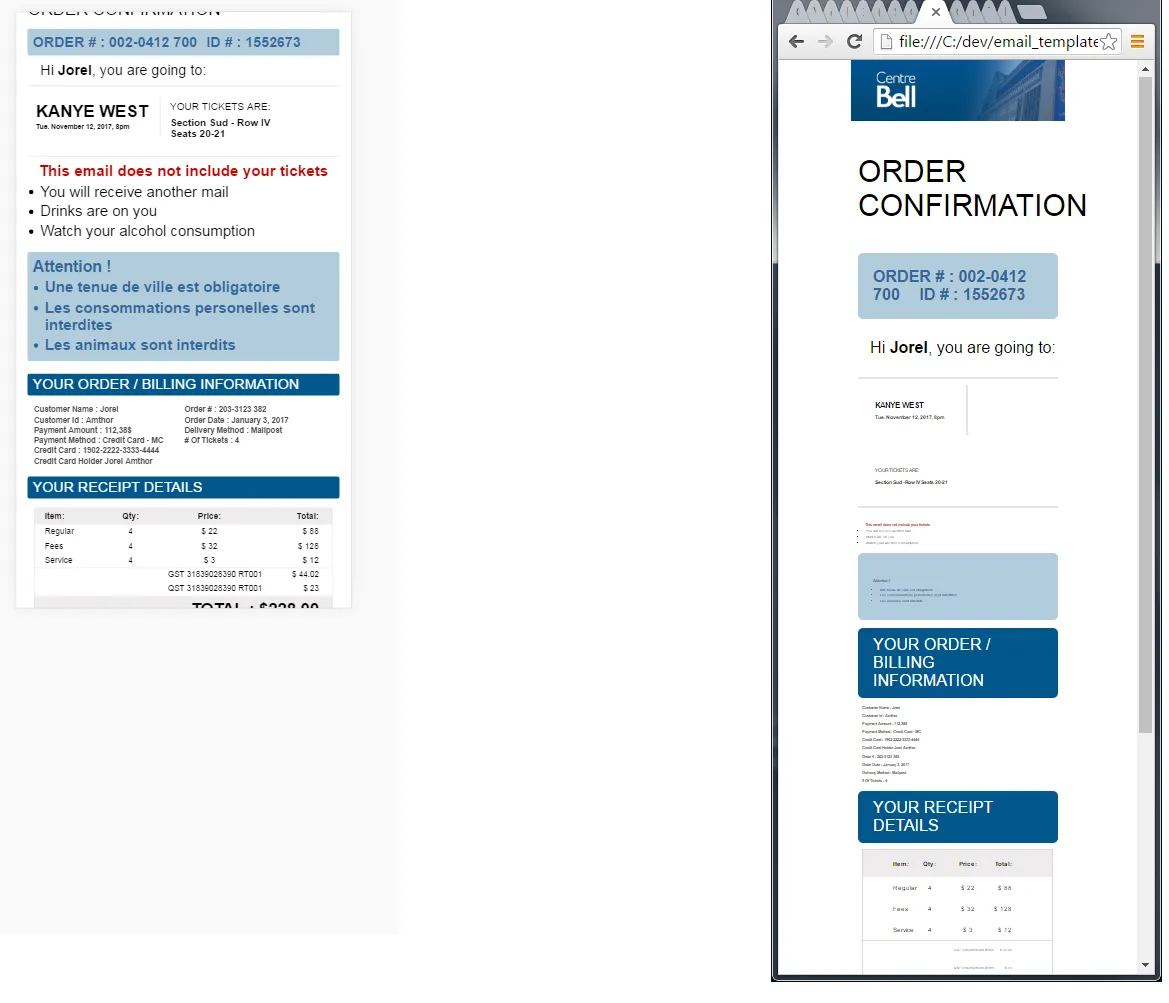
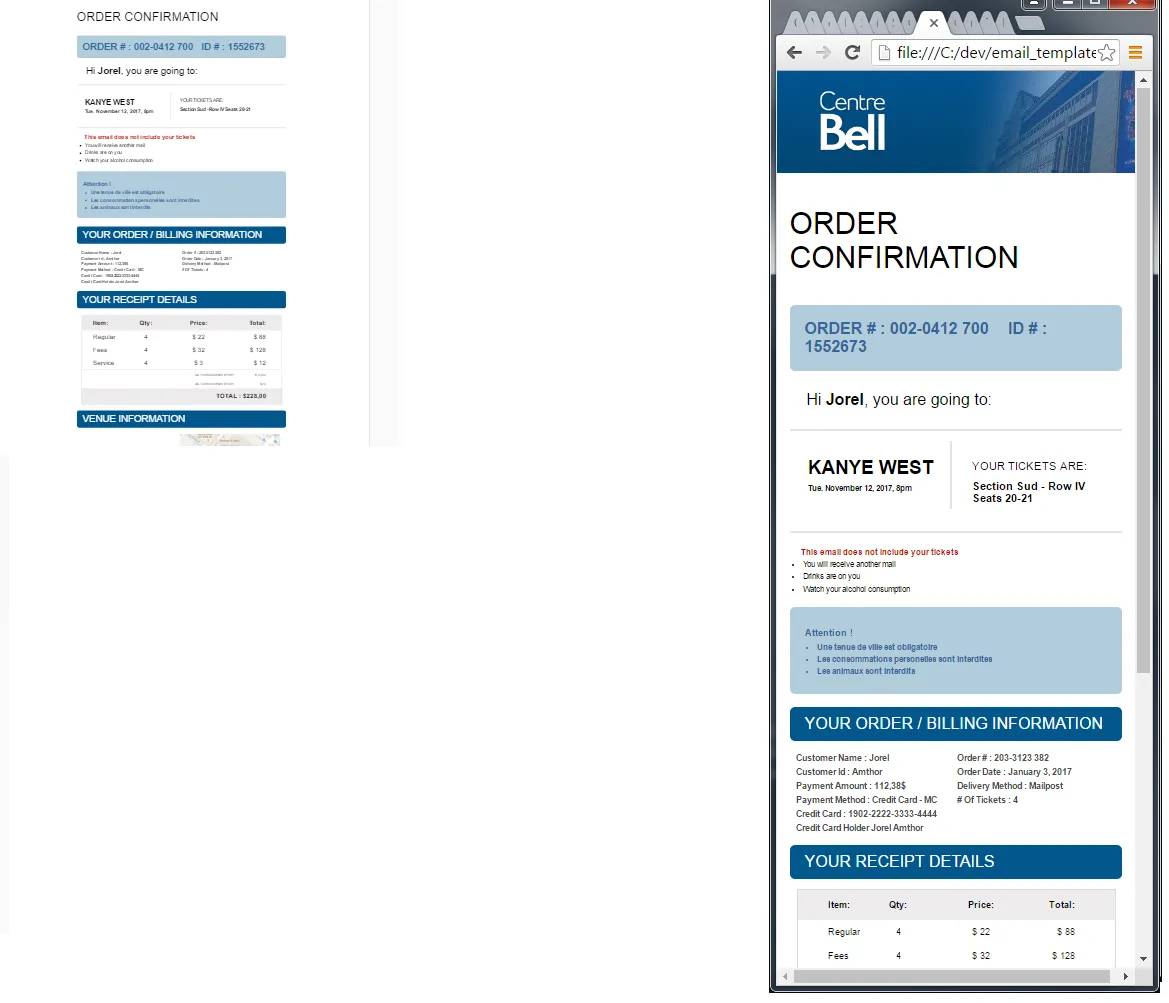
编辑2:图片说明我的意思
左边是Chrome提供的响应式检查器工具,右边是使用 同样的问题也出现在使用
同样的问题也出现在使用
我应该相信哪一个?如何知道在移动设备上将会是怎样的呢?
编辑:另外,我有这个基本规则。
@media only screen and (min-device-width: 900px) {
body {
width: 60%;
margin: 0 auto;
}
}
使用chrome响应式工具时,页面宽度会正确地调整大小,但在调整chrome窗口大小时则不会。如果我将其更改为
min-width: 900px,则在调整chrome窗口大小时,页面将正确地调整大小,但使用chrome响应式工具时则不行!编辑2:图片说明我的意思
左边是Chrome提供的响应式检查器工具,右边是使用
@media only screen and (min-device-width: 900px)调整了宽度的chrome窗口(两者宽度相同)。媒体查询在检查器上不起作用,但在调整窗口大小时起作用。
 同样的问题也出现在使用
同样的问题也出现在使用@media only screen and (min-width: 900px)时。检查器工具可以正确显示页面,但每当我调整Chrome窗口大小时,查询都不会被触发!