假设我们有一个块:
<div class="block"></div>
有三种块大小:
<div class="block b1x1"></div>
<div class="block b2x1"></div>
<div class="block b1x2"></div>
例如,
b1x1 是 width:50px;height:50px;,b2x1 是 width:100px;height:50px;。现在假设我们的网站上有很多区块并且它们完全混杂在一起。
<div class="block b1x1"></div>
<div class="block b2x1"></div>
<div class="block b2x1"></div>
<div class="block b1x1"></div>
<div class="block b1x1"></div>
<div class="block b2x1"></div>
<div class="block b1x2"></div>
<div class="block b2x1"></div>
.. etc
但我们想要保持它们的整洁,想象一下你使用这些块玩俄罗斯方块游戏。
因此有两个问题:
- 如何使用CSS/JS组织块结构?是否有已知的算法/jquery插件/解决方案?从哪里开始?
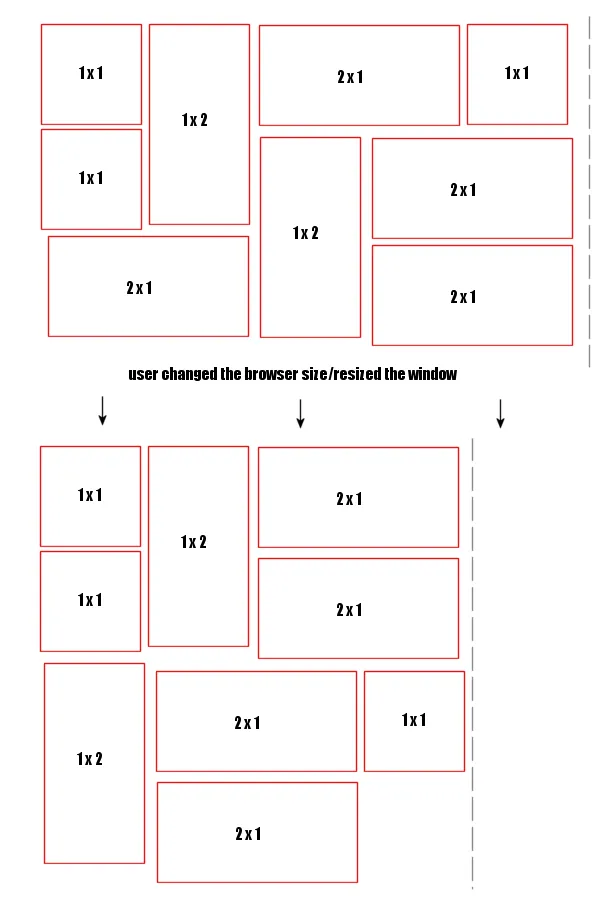
- 当访问者改变浏览器窗口大小时该怎么办?(见图片)
- 更多尺寸怎么办(例如3x4等)