我正在尝试创建一个Bokeh图表,其中有很多单独的线条,确切地说是14条(不是我的想法,被告知要这样做)。问题在于请求的格式化使图例水平沿着图表底部,并且它太长了无法适应,因此我需要它成为两行,但我似乎找不到任何关于如何做到这一点的指示。希望有人以前曾经解决过这个问题。
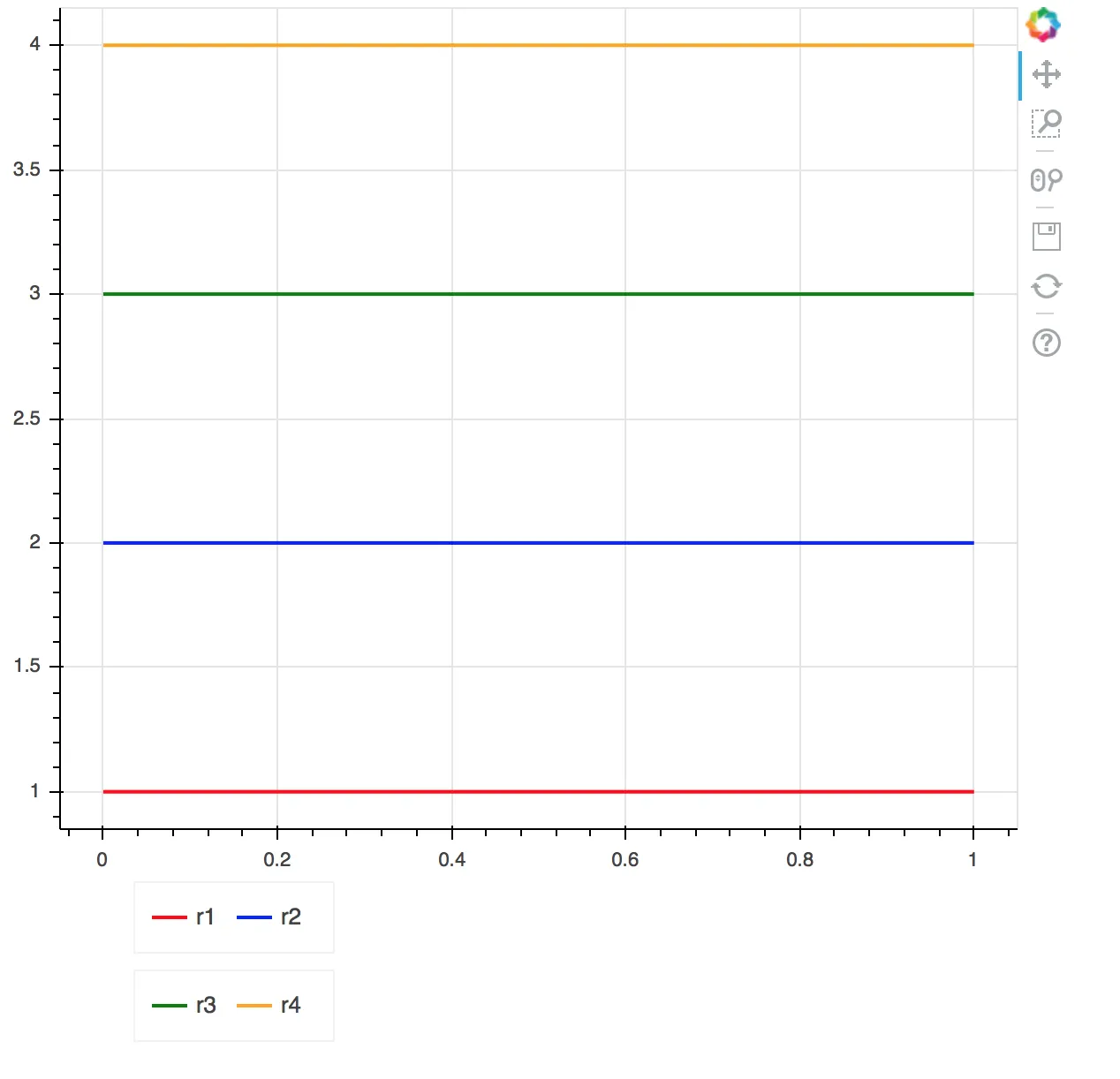
具有单行图例的当前代码。
具有单行图例的当前代码。
#graph data to chart
r0 = p1.line(data['Time'], data['Signal 1'], line_color="MediumBlue")
r1 = p1.line(data['Time'], data['Signal 2'], line_color="MidnightBlue")
r2 = p1.line(data['Time'], data['Signal 3'], line_color="red", y_range_name="Temp")
r3 = p1.line(data['Time'], data['Signal 4']*10, line_color="gray", y_range_name="Temp")
r4 = p1.line(data['Time'], data['Signal 5']*3.281, line_color="gold")
r5 = p1.line(data['Time'], data['Signal 6'], line_color="brown", y_range_name="Temp")
r6 = p1.line(data['Time'], data['Signal 7'], line_color="tomato", y_range_name="Temp")
r7 = p1.line(data['Time'], data['Signal 8'], line_color="blue", line_dash="4 4", y_range_name="Temp")
r8 = p1.line(data['Time'], data['Signal 9'], line_color="cyan", y_range_name="Temp")
r9 = p1.line(data['Time'], data['Signal 10']*57.3, line_color="plum", y_range_name="Temp")
r10 = p1.line(data['Time'], data['Signal 11']*1.94, line_color="green", y_range_name="Temp")
#create html file
output_file("Engine_Disp_Test.html", title="Engine Disp Test")
#Configure Legend
legend=Legend(items=[
("Signal 1" , [r0]),
("Signal 2" , [r1]),
("Signal 3" , [r2]),
("Signal 4" , [r3]),
("Signal 5", [r4]),
("Signal 6", [r5]),
("Signal 7", [r6]),
("Signal 8", [r7]),
("Signal 9", [r8]),
("Signal 10", [r9]),
("Signal 11", [r10])
], location=(70,-10), orientation="horizontal")